De conversie-optimalisatie piramide

Een website is ingewikkeld. Ik denk dat de meeste ondernemers en marketeers het daar wel over eens zijn. het creëren van een mooie, effectieve website is een lastig proces, waar enorm veel factoren bij komen kijken.
Waar velen zich echter niet van bewust zijn, is dat er een bepaalde hiërarchie in deze factoren zit. De verschillende onderdelen van je website bouwen op elkaar voort. Dit is een belangrijk feit om je bewust van te zijn. Immers, als onderdeel A voortbouwt op onderdeel B, en onderdeel B is niet goed, dan werkt onderdeel A ook niet goed.
Deze hiërarchie kan visueel worden gemaakt. Dit staat bekend als de conversie-optimalisatie-piramide. De conversie piramide vormt de basis van effectieve conversie-optimalisatie. Met deze piramide kan je precies inzien waar je grootste problemen zitten en hoe je het beste je conversieratio kunt verhogen. Wil jij je site verbeteren? Begin dan onderaan de piramide en werk langzaam omhoog.
Conversie-optimalisatie piramide oorsprong
Misschien heb je wel eens gehoord van de behoeftenpiramide van Maslow. Dit is een psychologische theorie die de behoeftes van mensen opdeelt in vijf categorieën. Mensen krijgen pas behoefte naar bepaalde zaken in een bepaalde categorie als aan de onderliggende categorieën is voldaan. Zo moet eerst aan levensbehoeften als eten worden voldaan voordat veiligheid belangrijk is. Zaken als liefde en relaties komen pas na veiligheid, et cetera.

De welbekende behoeftenpiramide van Maslow. De behoeften in een categorie komen pas aan de orde als aan de categorie eronder is voldaan. (Bron afbeelding: Wikimedia Commons)
In de realiteit werkt behoefte natuurlijk niet zo zwart-wit, maar in grote lijnen blijkt dit systeem keer op keer te kloppen. Als je erover nadenkt is dat ook vrij logisch - als ik erge honger heb, of als ik me onveilig voel, dan kan ik me niet echt druk maken over zaken als zelfvoldoening of vriendschappen.
De conversie-optimalisatie piramide uitgelegd
Zo’n zelfde systeem geldt ook bij website design, en de ervaring die je gebruikers met je site hebben. Zoals bij elke vorm van gebruikerservaring zijn er verschillende lagen van ervaring in het spel, en deze lagen liggen in een specifieke volgorde op elkaar.
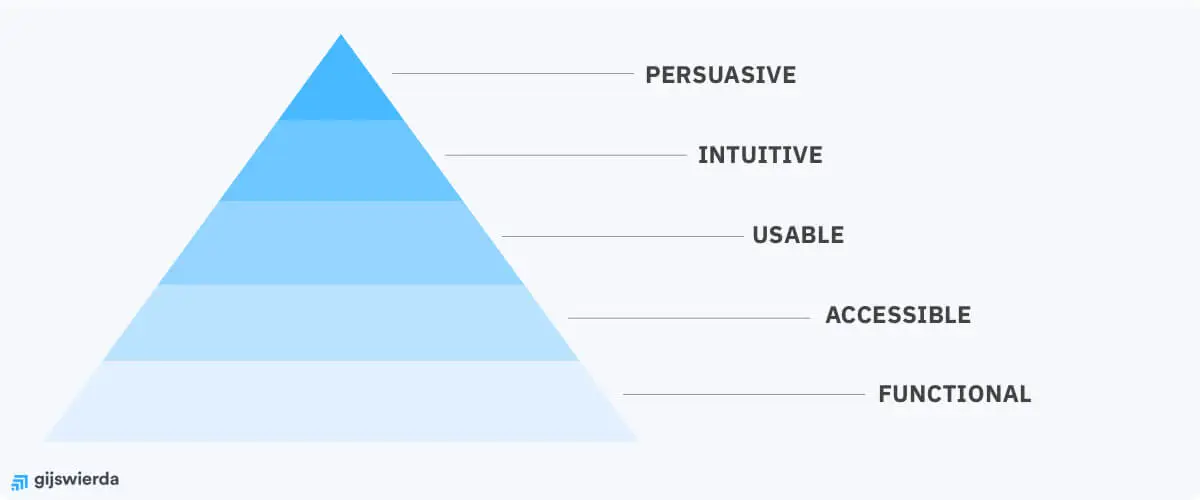
De behoeften die mensen hebben bij het gebruiken van de website zijn op te delen in vijf niveaus. Deze niveaus vormen samen een piramide. Pas als aan het onderste niveau is voldaan, wordt het niveau erboven relevant. In beeld ziet dat er zo uit:

Deze piramide heet de conversie-optimalisatie-piramide. Hij staat ook wel bekend als de CRO piramide, de web optimization piramide, of simpelweg de conversie piramide.
De vijf niveaus van de conversie piramide
De conversie piramide bestaat uit vijf lagen, namelijk:
- Persuasive
- Intuitive
- Usable
- Accessible
- Functional
Aan deze lagen moet van onder naar boven voldaan worden. Hierom zal ik ze voor de helderheid in omgekeerde volgorde beschrijven, beginnend onderaan de piramide.
Laag #1 - Functional
De eerste laag - functional - verwijst simpel gezegd naar het technische aspect van je site. Werkt je website technische gezien überhaupt?
Deze laag vormt de fundering van de conversie-optimalisatie-piramide. Als dit niet goed zit, dan valt je hele site in duigen. Het maakt niet uit hoe goed je design is - als je site niet goed laadt in Firefox, de CSS alle pagina-elementen door elkaar husselt of de site op mobiel onbruikbaar is, dan valt je hele site in duigen.

Als de site er zo uitziet, dan maakt de content weinig uit. De layout is zo kapot dat ik het toch niet kan lezen.
Let erop dat dit ook geldt voor kleinere zaken. Stel bijvoorbeeld dat je website perfect in elkaar zit. Hij is responsive, het design is professioneel en modern, alles is perfect. Er is alleen één probleem - je call-to-action werkt niet. Dat is slechts één klein probleempje bij één knopje op je hele site, maar door dit kleine foutje kan niemand meer converteren! Daarmee stort je hele piramide in.
Wees altijd op je hoede voor dit soort foutjes. Een ongeluk zit in een klein hoekje. Bij een van mijn klanten werkte het selecteren van het aantal producten niet op mobiele toestellen. En dat terwijl 80% van zijn bezoekers via mobiel binnenkwam! Dat heeft hem flink veel klanten gekost.
Dit kun je onderzoeken door een technische analyse van je site uit te voeren. Voor meer diepgaande informatie over technische analyse en deze laag in de conversie-optimalisatie-piramide, raadt ik deze blog aan.
Ontvang elke maand gratis CRO-tips
5.000+ mensen ontvangen mijn CRO tips
Max één e-mail per maand

Laag #2 - Accessible
Accessibleverwijst naar de toegankelijkheid van je website op het meeste basisniveau. Als een gebruiker op mijn website komt, kunnen zij dan de site in gebruik nemen zonder een (directe) hindernis?
Denk hiermee aan de basisbeginselen van je ontwerp. Wat voor lettertype gebruik ik? Hoe groot maak ik mijn tekst? Is er genoeg contrast tussen de tekst en de achtergrond? Als gebruikers niet kunnen lezen wat er op je site staat, dan zal er van de rest van die customer journey weinig terecht komen.
Zaken als taalkeuze, laadtijd en bruikbaarheid door mensen met kleurenblindheid vallen hier ook onder. Als een willekeurige gebruiker op je site komt, en hun eerste reactie is “hier snap ik helemaal niets van”, dan faalt de site op dit punt.
Voor sommige van deze zaken die wat lastiger zijn om zelf in te schatten, zijn externe tools beschikbaar om je te helpen het te testen. Een goede test voor kleurenblindheid is bijvoorbeeld deze van Coblis.

Hier staan vijftien logo’s afgebeeld, maar door het extreem lage contrast kan je dit nauwelijks zien. Dit is niet accessible.
Laag #3 - Usable
Met functional en accessible hebben we vastgesteld dat de site technisch gezien te gebruiken is. Het volgende punt is dan usable.
Usable verwijst naar de gebruiksvriendelijkheid en bruikbaarheid van je website. Als gebruikers op de website komen, kunnen zij deze dan gebruiken zonder vast te lopen? Kunnen zij vinden wat ze zoeken? Staan alle elementen op logische plekken?
Websites hebben een bepaalde standaard indeling en designregels die door praktisch iedereen worden toegepast. Navigatie hoort bovenaan de pagina, knoppen en links zijn te herkennen aan hun uiterlijk, et cetera. Het is belangrijk dat jouw site zich ook aan deze regels houdt. Zo niet, dan zullen gebruikers niet weten wat ze aanmoeten moet je site.
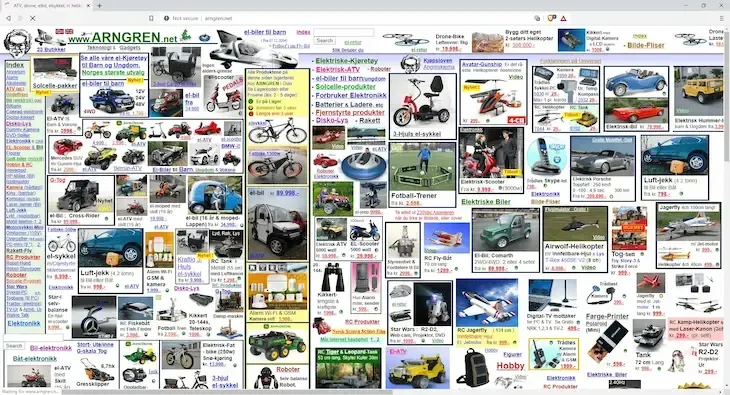
Zorg er ook voor dat alle nodige elementen zichtbaar en bereikbaar zijn. Mensen zijn ongeduldig. Als ze op je site komen, en ze moeten flink zoeken naar dat ene onderdeeltje in een wirwar van design, dan zullen ze snel afhaken.

Een klassiek voorbeeld, maar nog steeds een sterke. Waar moet ik in vredesnaam kijken? Hier kan ik nooit iets vinden.
Laag #4 - Intuitive
Intuitive verwijst naar de intuïtiviteit van je site. Met usable is je site technisch gezien te gebruiken. De volgende stap is dan om ervoor te zorgen dat dit op een intuïtieve, natuurlijke manier kan gebeuren.
Mensen hebben sterke verwachtingen over hoe een website hoort te werken, die ook met de jaren veranderen. Deze verwachtingen zullen ze ook op jouw site gebruiken. Je site moet hier dus aan voldoen.
Je doel is eigenlijk om vragen met “hoe” te voorkomen. “Hoe moet ik dit doen?” “Hoe kom ik op deze pagina?” Als gebruikers iets willen doen, moeten zij met één blik op je site weten hoe dit moet. Lukt dit niet, dan gaan zij vragen stellen, wat leidt tot frustratie en uiteindelijk tot een bounce.
Houdt hierbij rekening met hoe andere sites dit soort zaken aanpakken. Het plaatsen van contactgegevens of een link hiernaartoe in de footer is iets wat haast universeel wordt gedaan. Zorg dan dat jij hier niet van gaat afwijken.
Ook als je iets op je site hebt wat niet op elke andere site te vinden is, dan moet dit intuïtief te gebruiken zijn. Een unieke pagina op je site? Zorg dan dat je via de navigatie op een logische manier hier kan komen. Doe je dit niet, dan zal niemand die pagina bezoeken.
Intuitive in één zin samengevat: probeer niet het wiel opnieuw uit te vinden.
 Een klassiek voorbeeld van design dat intuïtief gebruik in de weg kan zitten is horizontaal scrollen. In deze opname scroll ik constant omlaag, maar de pagina springt in stukken horizontaal opzij. Dit maakt de pagina lastig om te gebruiken.
Een klassiek voorbeeld van design dat intuïtief gebruik in de weg kan zitten is horizontaal scrollen. In deze opname scroll ik constant omlaag, maar de pagina springt in stukken horizontaal opzij. Dit maakt de pagina lastig om te gebruiken.
Laag #5 - Persuasive
Het topje van de CRO piramide komt in de vorm van persuasive. Als je deze laag hebt bereikt dan zit het op je site qua bruikbaarheid helemaal goed. Mensen kunnen zonder problemen op je site komen en alles werkt naar behoren. Dan is het tijd om te gaan kijken naar hoe je mensen kunt overtuigen om te converteren.
Je kan de mooiste site ter wereld hebben, maar als er alleen maar heel statische tekst en productinformatie op staan, dan zal je weinig mensen met je verhaal meekrijgen. Je moet gebruikers overtuigen van de waarde van je product. Je design speelt daar een belangrijke rol in.
Dit punt draait vooral om emotie. Krijgen gebruikers van jouw site een goed gevoel? Voelen ze zich overtuigd van het nut van jouw product? Dit kan je op veel manieren bereiken. Het plaatsen van logo’s en reviews is een heel simpel voorbeeld, maar denk bijvoorbeeld ook aan hoe je je waardepropositie verwoordt, en waar je je unique selling points terug laat komen.
Persuasive kan vrij lastig zijn om maximaal te benutten. Gelukkig sta je er niet alleen voor. Er zijn veel psychologische principes die je kan toepassen om je site zo overtuigend mogelijk te krijgen. De meest bekende hiervan zijn misschien wel de principes van Cialdini. Hierover kun je meer vinden in mijn toegewijde blogpost over de principes van Cialdini.

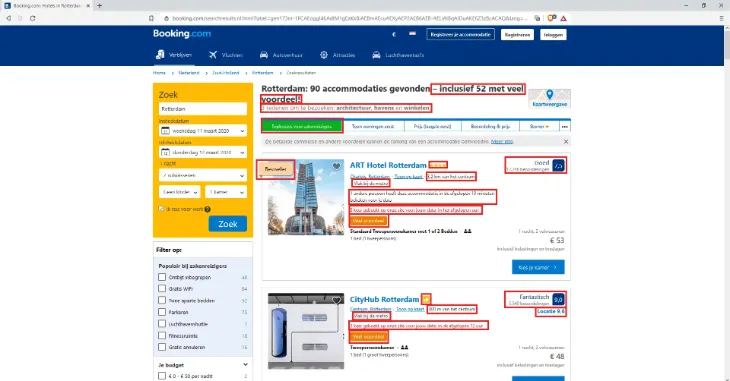
Een ijzersterk voorbeeld van persuasion toepassen zien we bij Booking.com. Alleen op dit screenshot staan al 18(!) motiverende elementen. Zonder deze elementen zou de site lang niet zo goed presteren als nu.
De conversie-optimalisatie-piramide toepassen
Nu weten we wat de conversie-optimalisatie-piramide inhoudt. Dan is de grote vraag natuurlijk: hoe pas ik dit toe? Hoe kan ik controleren of mijn site aan alle lagen voldoet? Gelukkig zijn daar allemaal principes, technieken en tools voor gemaakt.
Wil je je site testen op functionaliteit - de eerste laag van de piramide? Dan kun je het beste een uitgebreide technische analyse doen of laten doen. Dit betekent simpelweg dat je probeert je site te gebruiken in alle browsers, op alle telefoons, etc. die door je doelgroep worden gebruikt. Welke browsers en mobiele toestellen het belangrijkste zijn kan je uit je analytics halen.
De andere niveaus zijn al wat lastiger. Om er achter te komen of je op een van de andere niveaus faalt kun je meerdere technieken gebruiken. Welke het meest effectief zal zijn hangt sterk af van de situatie.
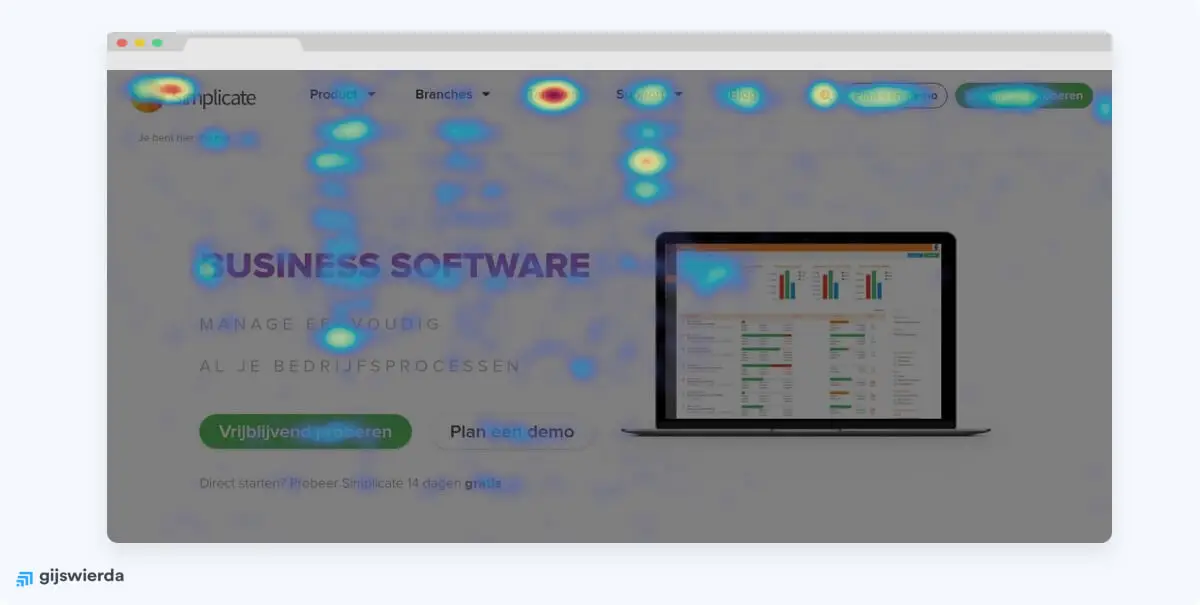
Een voorbeeld van een veelgebruikte techniek is de heatmap. Deze creëert een visuele weergave van wat gebruikers op je site doen. Zo kun je precies zien of gebruikers klikken waar ze horen te klikken. Vaak biedt heatmap software ook de mogelijkheid om sessie-opnames te maken. Dit zijn opnames van wat je gebruikers op je site doen. Zo kan je letterlijk terugkijken hoe gebruikers je site gebruiken.
Zie je vreemde interacties op vreemde punten? Kijk dan welk probleem hier achter zit en in welke laag van de conversie-optimalisatie piramide dit hoort. Vanaf hier kan je het dan verbeteren.

“Hey, dat is vreemd. Mensen klikken nauwelijks op de primaire call-to-action. Hoe kan dat?”
Dit zijn echter slechts twee voorbeelden van technieken. Voor meer informatie over hoe je je site kan analyseren, raad ik sterk aan om mijn blog ‘Wat is conversie-optimalisatie?’ te lezen. Hierin leg ik uitgebreid uit hoe het hele proces in zijn werk gaat.
Samengevat, houd bij het controleren van je site altijd de piramide in je hoofd. Als je zaken wilt verbeteren, begin met kijken of je iets van onderaan de piramide kunt verbeteren. Als alles daar al perfect is, klim dan omhoog en inspecteer de volgende verdieping.
Wat extra hulp nodig? Schakel een CRO-specialist in!
Conversie-optimalisatie kan best ingewikkeld zijn. Er komt heel veel bij kijken, ook buiten de piramide om, en je kunt heel makkelijk iets over het hoofd zien. Echt effectief aan conversie-optimalisatie doen vereist bovenal veel oefening en ervaring. Hierom raad ik vaak sterk aan advies in te schakelen van een freelance CRO-specialist.
CRO specialisten zijn mensen die zich volledig aan conversie-optimalisatie hebben gewijd. Zij hebben al die oefening en ervaring dubbel en dwars bij zich. Niet alleen bespaart hun hulp jouw tijd, maar je weet ook zeker dat je de meest cruciale punten aanpakt. Het inhuren van een CRO specialist is misschien een investering, maar in mijn ervaring verdienen ze zichzelf altijd meer dan terug.
Twijfel je nog wat de beste manier is? Lees dan deze blog: 'conversie-optimalisatie: bureau, freelancer of zelf doen?'.
De conversie-optimalisatie-piramide samengevat
Nog steeds spreek ik te vaak met ondernemers en marketing managers die hun site als één vast geheel zien. Een website is echter veel complexer. Het bestaat uit allemaal verschillende lagen, en elke laag bouwt voor op die eronder. Hierom is het zo belangrijk dat je je bewust bent van het belang van elke laag, en dat elke laag goed in elkaar zit voordat je de volgende aanbrengt.
Vergelijk het met een kwarktaart. Die kleine kaneelstokjes bovenop maken weinig uit als je kwark niet goed is. Het maakt echter niet uit hoe lekker je kwark is - zonder goede bodem zakt de boel alsnog in. De les hier? Focus je niet op de kaneelstokjes van je website als je bodem nog niet klaar is.
 Welke taart zou jij liever serveren? Tip: De bakker van de rechter was even vergeten de bodem aan te stampen
Welke taart zou jij liever serveren? Tip: De bakker van de rechter was even vergeten de bodem aan te stampen
Als je de conversie piramide goed gebruikt, dan kun je achterhalen waar de grootste knelpunten van je site zitten. Als je dit goed kan prioriteren, dan weet je precies hoe je het snelste de grootste verhogingen van je conversiepercentage kan halen.
Dus, wat nu? Ik zou zeggen, pak de conversie piramide er nog eens bij en bekijk je website er nog eens kritisch mee. Kijk in welke lagen je verbeterpunten ziet, en begin met de laatste. Wie weet, misschien zit het probleem wel op een heel ander niveau dan je dacht.
Heb je nou je site bekeken, en wil je graag met iemand van gedachten wisselen over wat je hebt gevonden? Neem vooral contact met me op. Ik denk graag met je mee! :)
Gratis CRO-tips in je inbox. Meld je aan!
5.000+ mensen ontvangen mijn CRO tips
Max één e-mail per maand