Landingspagina maken? 10 tips en landingspagina voorbeelden

Landingspagina’s. Het klinkt als een velletje papier waar een vliegtuig op hoort te landen, maar het is een speciale vorm van webpagina’s die, wanneer goed toegepast, tot enorm hoge conversiepercentages kunnen leiden.
Vandaag de dag is een landingspagina een onmisbaar element van je online strategie. Het is de perfecte manier om mensen aan je product te introduceren, en hen gelijk te converteren.
Een goede landingspagina maken is best lastig. Het kan een heel gepuzzel zijn om jouw landingspagina zo effectief mogelijk te maken. Hierom wil ik je alvast op weg helpen met tien tips als je een landingspagina maakt.
Wat is een landingspagina?
Een landingspagina is een webpagina toegewijd aan een bepaalde actie, zoals het verkopen van een product of een inschrijving. Meestal worden gebruikers er naartoe geleid via een online advertentie, marketing e-mails of geoptimaliseerde zoekresultaten in zoekmachines.
Goede landingspagina’s hebben altijd één concreet doel. Meestal is dit een van twee dingen:
- Een product verkopen
- Leads verzamelen (zodat je hier later producten aan kunt verkopen)
De pagina bevat in principe alles wat nodig is om dit doel te bereiken. Gebruikers hoeven de pagina niet te verlaten en worden ook nergens op de pagina ergens anders heen gestuurd.
Landingspagina voorbeeld
Een voorbeeld van een goede landingspagina is de landingspagina van Headline Formulas, een boek dat ik heb ooit eens heb geschreven. De pagina focust enkel op het boek, en op niets anders. Je wordt niet doorgestuurd naar andere pagina’s en je krijgt geen verschillende onderwerpen of producten te zien. Deze pagina heeft slechts één doel: een boek verkopen.

Geen twijfel mogelijk over wat het doel van deze pagina is.
Tien tips bij het maken van landingspagina's
Als ik het zo stel lijkt het maken van een landingspagina misschien simpel, maar er komt heel wat bij kijken. Effectieve landingspagina’s maken is ingewikkeld . Er zijn enorm veel zaken om rekening mee te houden. Maar maak je geen zorgen: Ik zal je door de belangrijkste punten loodsen om jouw landingspagina zo effectief mogelijk te maken.
Laten we maar gelijk beginnen met het eerste punt:
#1: Maak je headlines specifiek en direct
De headline, ofwel de paginatitel, is essentieel in het communiceren van je unieke boodschap aan de bezoekers. Het is het eerste wat iemand leest zodra ze op je website landen. Het moet direct duidelijk maken waar de pagina over gaat. De titel moet beknopt en pakkend zijn, en hij moet ook interessant genoeg zijn om de aandacht te grijpen en bezoekers zover te krijgen de pagina verder te bekijken.

Zelfs al is er hier van alles gaande qua design, je ogen gaan van nature toch naar de headline toe.
Hierom is het erg belangrijk dat je headline specifiek en direct is. Er mag geen enkele twijfel zijn over waar je pagina over gaat. Met één blik op de headline moet een gebruiker kunnen zeggen “Aha! Ik weet nu wat mij hier wordt aangeboden, en ik heb dit nodig!”
Een tip voor het schrijven van een goede headline: probeer niet te slim, bijdehand of grappig te zijn. Geregeld zie ik sites waarop heel hard wordt geprobeerd om inspirerend, grappig of opvallend te zijn, maar waardoor de kernboodschap wegvalt.
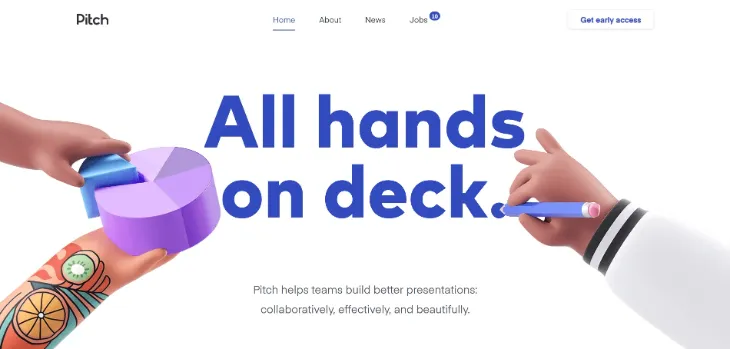
Kijk bijvoorbeeld naar de landingspagina hieronder:

Uh, aye-aye kapitein? Maar wat doen jullie nu precies? Geen idee.
Wat wordt hiermee bedoelt? Waar gaat dit over? Het is dat er nog een subkopje onder staat, anders had ik geen flauw benul gehad waar deze site over gaat. Dit is een klassiek voorbeeld van een headline die zo graag leuk en uniek wil zijn, dat hij zijn functionaliteit verliest.
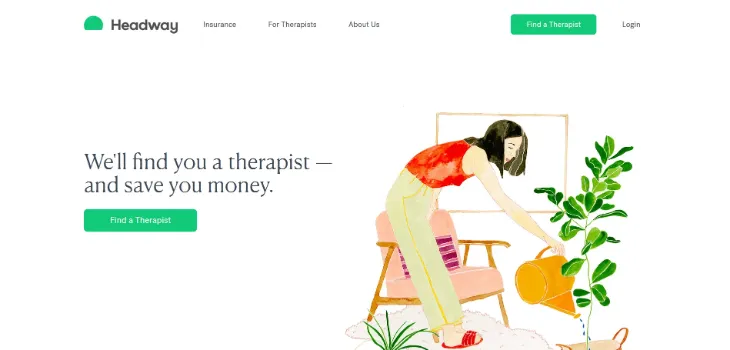
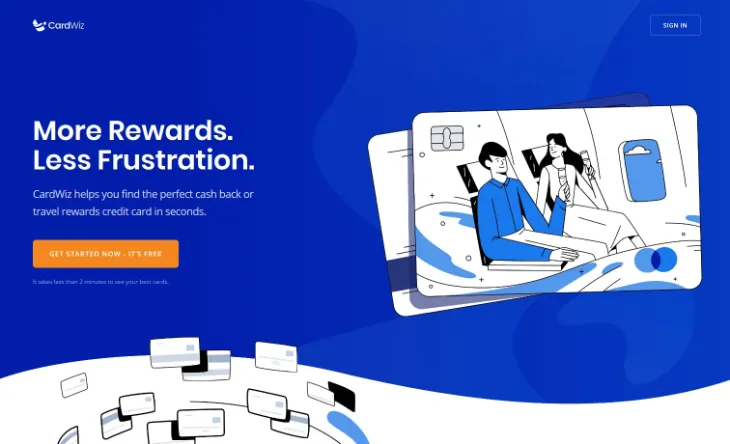
Vergelijk dat eens met deze headline:

Kijk, dat is beter! Hier is geen twijfel mogelijk over wat er wordt aangeboden. Ik weet wat ik hier kan krijgen, ik weet waarom ik dit moet hebben, en ik weet dat ik verder moet scrollen omdat ik hier meer over wil weten! Dat is de kracht van een concrete, directe headline. Houd dat in je hoofd als je je eigen headline schrijft: concreet, direct en kort.
Meer weten? In dit artikel deel ik specifieke tips voor het schrijven van goede headlines.
#2: Zorg dat je landingspagina slechts één call-to-action heeft
De grootste kracht van een landingspagina is zijn focus op een primair doel. Als jij je product of dienst wilt verkopen, dan heb je op de pagina één call-to-action knop met je primaire doel. Wil je leads verzamelen, dan heb je een call-to-action met dat doel.
Wat je niet moet doen is een tweede call-to-action plaatsen met een compleet ander doel. Dit doet namelijk afbreuk aan je primaire doel. Je landingspagina heeft slechts één doel, dit kan je niet goed communiceren als je twee calls-to-action met compleet verschillende doelen naast elkaar hebt staan. Dit zorgt er enkel voor dat de twee knoppen van elkaar gaan afleiden en de pagina focus verliest.
Je pagina mag heus wel een tweede call-to-action hebben, maar het moet visueel wel direct duidelijk zijn op welke knop de gebruiker hoort te klikken. Houd bij het ontwerpen van je pagina en het plaatsen van knoppen altijd de rang van elke knop in je hoofd. Is deze knop voor het belangrijkste doel van de site? Zo ja, geef hem dan ook het meest opvallende ontwerp om dit belang te tonen. Zo nee, zorg dan dat hij er niet uitziet alsof dat wel zo is.
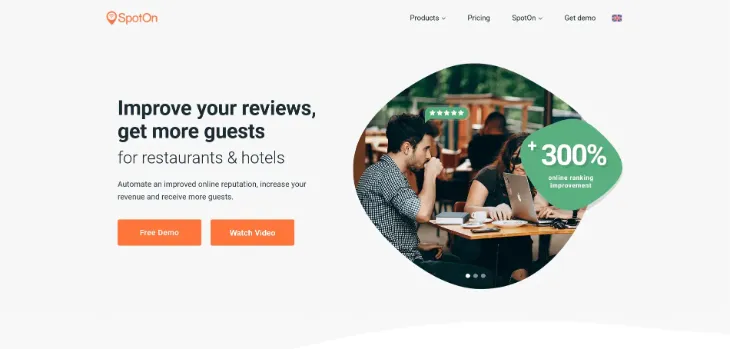
Pak als voorbeeld deze landingspagina.

Zie je de twee knoppen? Ze zien er exact hetzelfde uit, dus gebruikers zullen ze behandelen alsof ze van gelijke waarde zijn. Dat is hier een probleem, want het downloaden van de gratis demo is natuurlijk veel belangrijker dan de video.
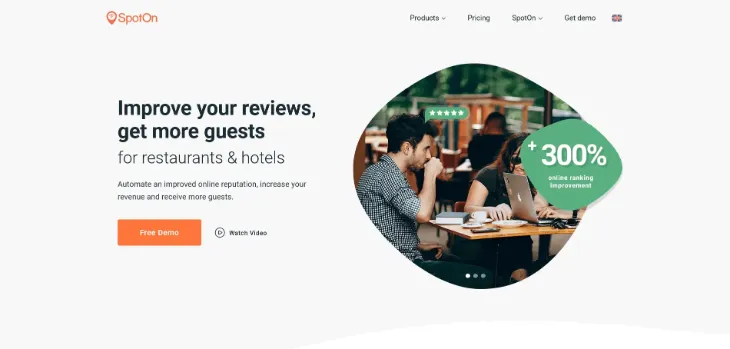
Gelukkig is de foto hierboven door mij bewerkt. Het origineel ziet er wel goed uit:

Zie je hoeveel beter dit is? De tweede knop staat er wel, maar het is onmisbaar waar alle aandacht heen hoort te gaan. De primaire call-to-action is niet te missen, en gebruikers worden er automatisch heen geleid. Zo blijft de focus waar hij hoort te zijn, en zullen gebruikers sneller converteren.
#3: Probeer je design bij één primaire kleur te houden
Als je een landingspagina ontwerpt, is het meestal het beste om bij het ontwerp gebruik te maken van slechts één kleur (en eventueel meerdere tinten van deze kleur). Dit zorgt ervoor dat je design overzichtelijk wordt - en niet afleidend. Ik weet het, dit vinden designers misschien niet zo leuk, maar om je pagina zo overzichtelijk en gefocust mogelijk te maken is het gebruiken van één kleur voor je design vaak het beste wat je kan doen.
Door slechts gebruik te maken van één designkleur geef je je pagina visuele consistentie. Hierdoor is het voor de gebruiker makkelijk te onderscheiden wat bij het design (de achtergrond) hoort, en wat bij de inhoud (de voorgrond) hoort.
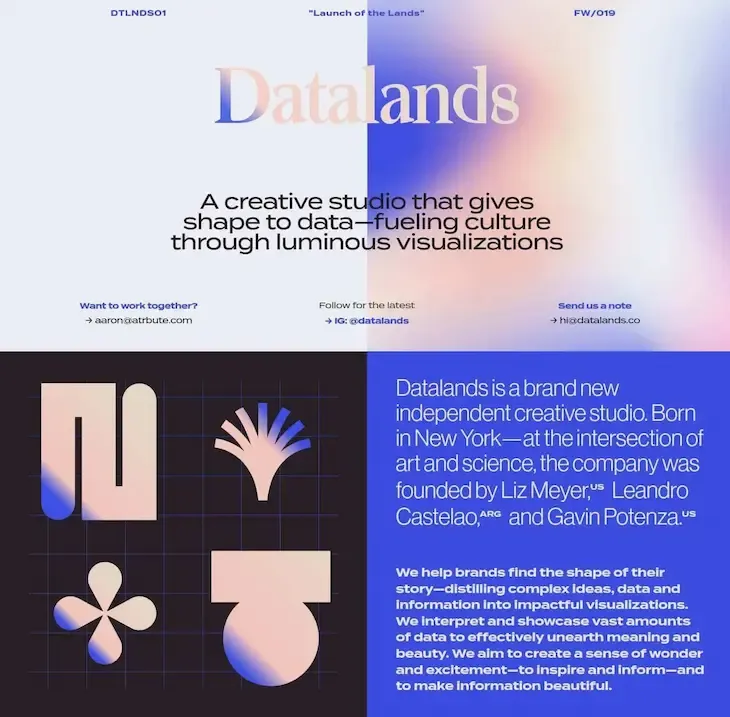
Bekijk eens het voorbeeld van deze landingspagina:

Waar moet ik hier kijken? Ik zie lichte kleuren, donkere kleuren, harde overgangen in verschillende blokken, maar ik zie geen focus. Je wint hiermee misschien wel een design award, maar niet de aandacht van je bezoekers. Bezoekers krijgen geen gevoel van richting of prioriteit; ik voel me eerder overweldigd door alle verschillende kleuren en patronen.
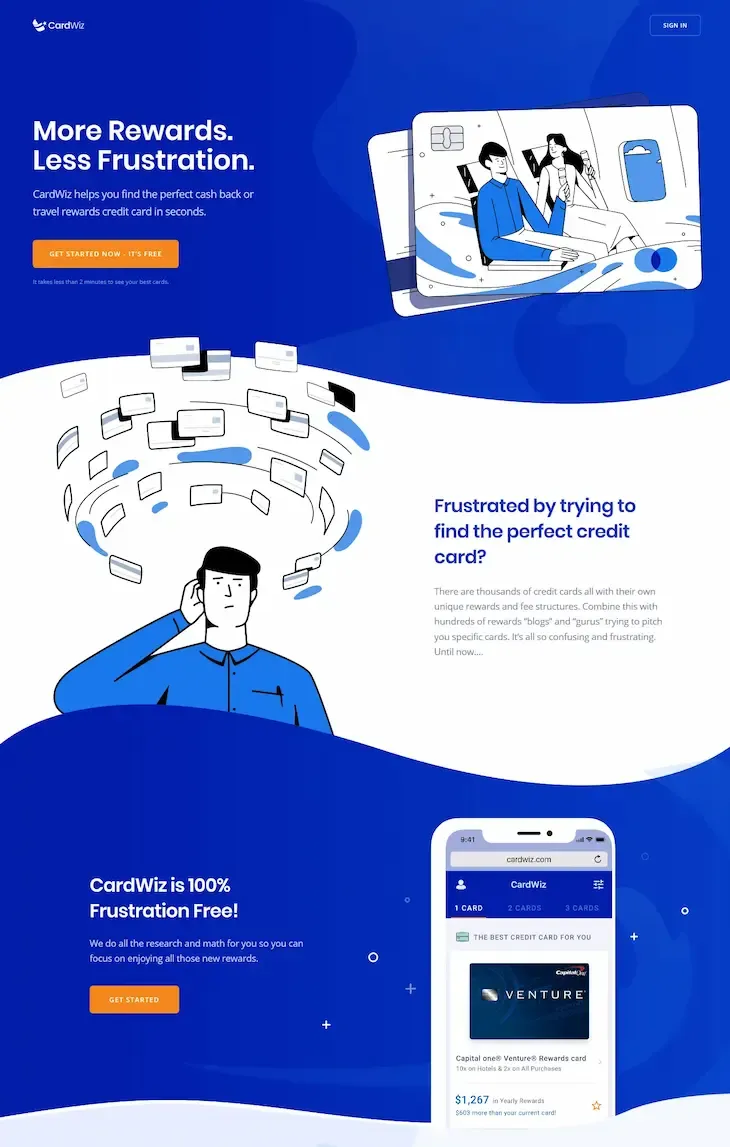
Vergelijk dat met deze landingspagina:

Dit is beter, of niet? Het is hier meteen een stuk duidelijker waar ik hoor te kijken. Mijn blik wordt van nature van punt naar punt geloodst, en het is duidelijk waar mijn focus hoort te zijn.
Ook springen de zaken die eruit horen te springen, zoals titels en met name de call-to-action, er veel meer uit. Door het beperkte gebruik van kleuren, kan het kleurcontrast effectief worden benut om belangrijke pagina-onderdelen eruit te laten springen.
Als je hele pagina blauw is, zoals hierboven, zal een klein oranje element enorm afsteken, en dus de aandacht trekken. Als je pagina blauw én paars was, was dit effect lang zo sterk niet geweest. Wees je hier bewust van, en gebruik het in je voordeel. Meer hierover vind je bij de volgende tip.
.Ontvang elke maand gratis CRO-tips
5.000+ mensen ontvangen mijn CRO tips
Max één e-mail per maand

#4: Laat je call-to-actions opvallen
Zoals we al eerder hebben gezegd, is de call-to-action een belangrijk onderdeel van je landingspagina. Je belangrijkste doel is dat gebruikers op die knop klikken, en daarmee converteren. Vanzelfsprekend is het dan belangrijk dat de call-to-action opvalt.
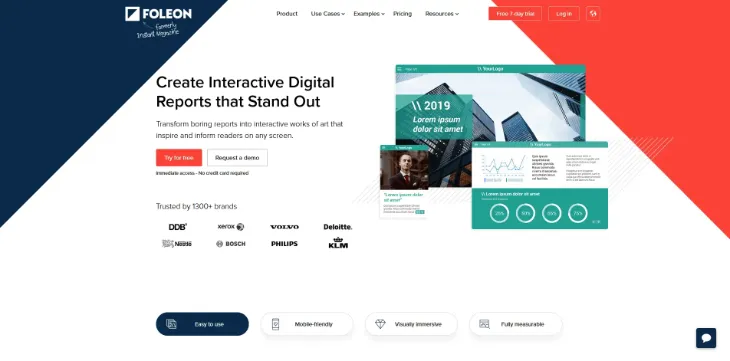
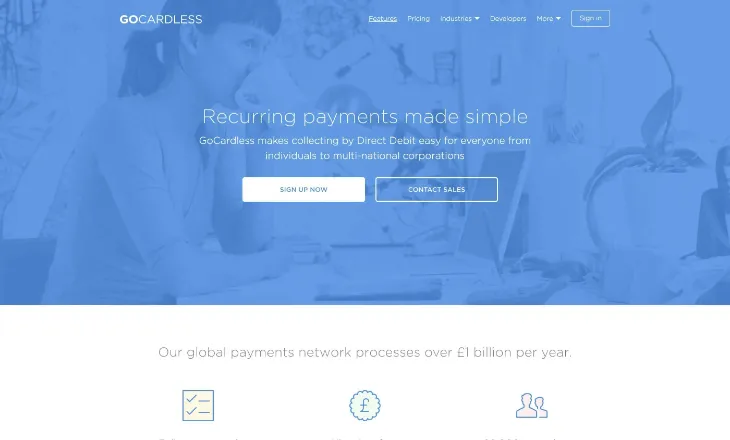
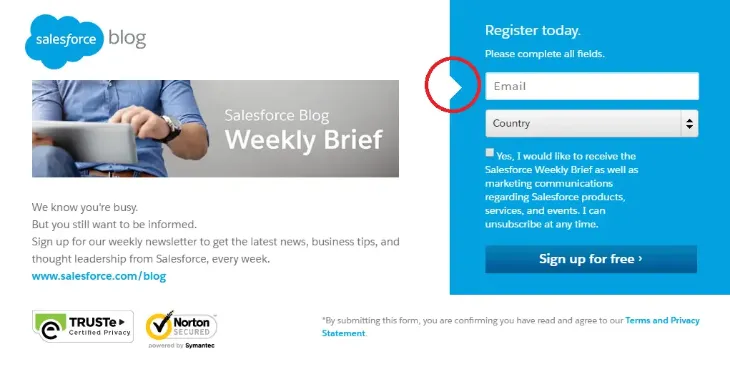
Tenminste, dat zou je zeggen, maar afgaande op sommige sites die ik heb gezien blijkt dat toch niet zo vanzelfsprekend te zijn als je zou denken. Kijk bijvoorbeeld naar de site hier beneden.

De knop is wel te zien, maar de knop springt er niet heel erg uit, of wel? Het helpt nog minder dat de rest van deze pagina vooral wit is; die knop zijn gebruikers zo weer vergeten.
Dit is niet de bedoeling. Als een gebruiker een blik op je pagina werpt, moet je CTA zo opvallen dat hun blik direct daar naartoe gaat. Maak je geen zorgen als de knop afsteekt tegen de rest van het design, dat is juist goed! Laten we als ander voorbeeld de blauwe site van eerder pakken:

BAM! Die feloranje knop is op deze blauwe site niet te missen! Dit is hoe het moet.
Het is het beste om je call-to-action een kleur te geven die nergens anders op de site wordt toegepast. Oftewel: een constrasterende kleur. Is je site blauw of groen? Pak oranje! is je site oranje? Pak blauw!
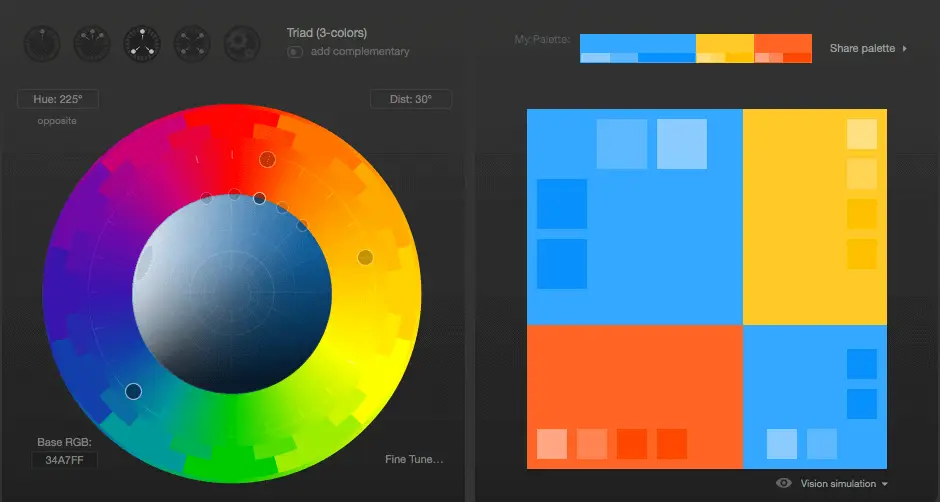
Pro tip: Gebruik de tool Paletton, vul je #hex kleurcode in en klik op 'triad'. Kijk in de kleurencirkel welke kleuren het meeste afsteken tegen je primaire designkleur, en pak die. Onthoud: Hoe meer hij opvalt en aandacht trekt, hoe beter.

Dit is welke kleuren goed contrasteren met mijn huisstijlkleur (#34A7FF). Herken je de gele kleur? Die gebruik ik als kleur voor mijn call to actions.
Nog een bonustip: laat je call-to-action meermaals terugkomen. Eén keer bovenaan de pagina is niet genoeg. Breng hem meerdere keren terug vlakbij unique selling points, onderaan je landingspagina of plaats hem in een sticky header als dit van toepassing is op jouw site. Hoe makkelijker gebruikers erbij kunnen en hoe meer ze er aan worden blootgesteld, hoe beter.
#5: Zorg voor een logische landingspagina indeling en paginastructuur
Voor deze tip stappen we even af van specifieke pagina-onderdelen, en kijken we even naar de pagina als geheel. Op een landingspagina kunnen veel elementen staan. Tekst, titels, afbeeldingen, calls-to-action, testimonials, prijzen, noem het maar op. Echter, waar plaats je deze het beste?

Beschouw elk onderdeel van je landingspagina als een puzzelstukje. De truc is om de juiste plek te vinden.
Je pagina vertelt in principe een verhaal. Vergelijk het voor het gemak eens met een sprookje. Stel je voor dat je dat in de verkeerde volgorde vertelt. Roodkapje ging naar oma, de jager sneed de wolf open, de wolf at Roodkapje op, en de wolf trok oma’s kleren aan. Hmm, weet je, volgens mij klopt hier iets niet.
Voor je pagina geldt hetzelfde idee. Je vertelt een verhaal, maar dit moet in een logische volgorde gebeuren. Je introduceert een probleem, toont jouw oplossing, legt uit waarom die oplossing zo geweldig is en toont bewijs, in die volgorde. Immers, het heeft geen zin om een oplossing te introduceren als je de gebruiker nog niet hebt verteld om welk probleem het gaat.

Plan je structuur van tevoren uit, om er zeker van te zijn dat alles in een logische volgorde staat en je niets bent vergeten. (Bron).
De precieze elementen die zich op een landingspagina bevinden verschillen natuurlijk afhankelijk van het product, maar er is grofweg een volgorde om aan te houden:
- Headline met probleemstelling
- Subkopje met oplossing
- Afbeelding van product
- Call-to-action
- Uitleg over de oplossing
- Key benefits en unique selling points
- Testimonials
- Call-to-action, eventueel met prijsoverzicht
Heb je een element dat je toe wilt voegen dat niet in deze lijst staat? Denk dan logisch na over waar het element in de natuurlijke verhaallijn hoort, en plaats het daar.
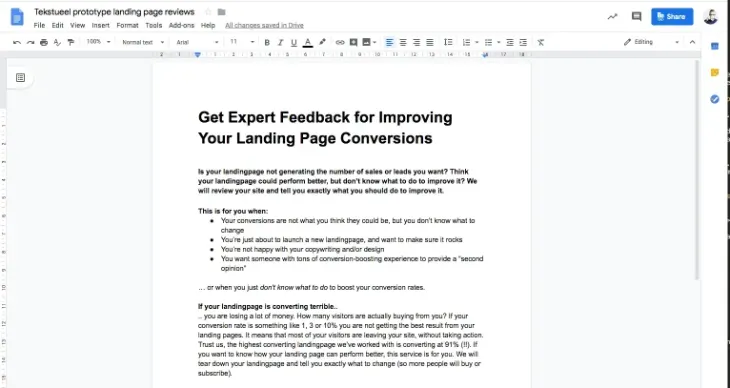
Tip: maak eerst een tekstueel prototype. Schrijf eerst je teksten en begin dan pas aan het design. Zodra je teksten af zijn, versleep de alinea's rond en kijk welke volgorde het beste werkt.

Voordat ik een landingspagina design begin ik altijd met het schrijven van de teksten.
#6: Het gaat om “jou”, niet om “wij”
Mag ik iets heel erg bots zeggen? Je klant geeft niets om jou. Je klant is niet geïnteresseerd in wie jij bent, wie jouw bedrijf is, of waarom jij doet wat je doet.
Ik weet dat het bot klinkt, maar er is een reden dat ik het zeg. Ik zie namelijk geregeld nog websites die hun teksten schrijven alsof dat het enige is waar de klant interesse in zou hebben. Zoals de bekende zin: "Wij zijn een jong en dynamisch bedrijf". Dit gaat je bezoeker niet overtuigen.

Ze heeft de credit card al klaar. Houd haar niet op met verhalen over jou. Focus op wat ze wil horen: Wat zit er voor haar in?
Klanten zijn op jouw landingspagina omdat ze een probleem hebben en willen horen hoe jouw product hun probleem oplost. Ze willen horen hoeveel jij voor hen kan betekenen, dus het heeft voor hen geen waarde om te vertellen wat het product voor jou betekent.
Tip: vervang alle zinnen op je landingspagina met een "Ik/wij/ons" perspectief door zinnen met een "Jij/jou" perspectief.
Kijk bijvoorbeeld naar deze twee headlines. Welke grijpt jouw aandacht meer?

Het is de eerste, of niet? Dat komt omdat er “your” instaat. Hierdoor voelt de boodschap relevanter en persoonlijker. Ditzelfde zal ook gelden voor jouw copy. Een paar voorbeelden:
- "Wij maken zonwering op maat" versus "Krijg zonwering op maat voor jou ramen"
- "Ons team staat voor je klaar" versus "Jouw vragen, snel beantwoord"
- "Wij zijn een SEO bureau" versus "Werk samen met een SEO bureau"
#7: Zorg voor vertrouwen op je landingspagina
Om iemand iets te laten kopen op jouw site, is het essentieel dat ze je vertrouwen. Je gaat natuurlijk niets kopen bij iemand die je niet vertrouwt. Vertrouwen komt echter niet vanzelf; dat moet je verdienen.
Er zijn meerdere manieren waarop je vertrouwen kan verdienen. Wellicht een open deur, maar zorg dat je landingspagina modern en up-to-date is. Als je deze blogpost leest, vermoed ik niet dat dat een heel groot probleem zou zijn, maar ik wil het hier toch benoemen.
Als een site verouderd is of slordig in elkaar is gezet, komt dit niet vertrouwelijk over. Ik bedoel, een betrouwbaar bedrijf zou er wel voor zorgen dat hun website netjes is, toch?

Dit design is behoorlijk verouderd. Zou jij een site die er zo uitziet vandaag de dag nog vertrouwen?
Een belangrijk punt in het winnen van vertrouwen is transparantie. Hiermee bedoel ik dat je ten alle tijden transparant moet zijn over wie je bent, en wat je doet wanneer een gebruiker besluit te converteren.
Geef een kijkje in de keuken van je bedrijf, laat zien wie er achter de website zit.Plaats bijvoorbeeld je bedrijfsgegevens zoals adres, e-mailadres en KvK-nummer in de footer, zodat die altijd te zien zijn. Toon ook foto's van je bedrijf (met mensen), dit zorgt voor meer empathie.
Zorg ook dat gebruikers heel makkelijk contact met je op kunnen nemen. Plaats een telefoonnummer op de site, of implementeer een live chat als dit kan binnen de scope van je bedrijf. Zo kunnen gebruikers makkelijk met vragen bij je terecht, maar weten ze ook dat ze met een echt bedrijf te maken hebben.
Wees ook transparant over wat je met gebruikersgegevens doet, en vooral over wat je er niet mee doet. Vraag je om een e-mailadres voor een ebook? Vermeld er expliciet onder dat je dit enkel gebruikt om het product toe te zenden, en dat je nooit hun data zou verkopen of hen spam zou sturen.
Een andere belangrijke bron van vertrouwen is testimonials, maar daar kom ik bij het volgende punt op terug.
Ontvang elke maand gratis CRO-tips
5.000+ mensen ontvangen mijn CRO tips
Max één e-mail per maand

#8: Maak gebruik van testimonials en logo’s
Een van de meest directe en waardevolle manieren om vertrouwen op te wekken bij bezoekers is door middel van testimonials en logo’s.
Testimonials en logo’s zijn voorbeelden van het social proof van Cialdini, het principe dat mensen geneigd zijn om het woord van andere mensen te vertrouwen en daarin mee te gaan. Dit is een zeer bekend psychologisch principe, en iets wat jij zeer sterk op je landingspagina toe kan passen.
Om te beginnen, maak een lijstje van alle bedrijven, organisaties, merken, et cetera waarmee jouw bedrijf een connectie heeft. Voor B2B-ondernemingen zijn dit natuurlijk klanten, maar nieuwssites die over je hebben geschreven of zakenpartners kunnen ook werken.
Maak een selectie van de meest waardevolle logo’s (Microsoft is waardevoller dan Sophie de Bloemist). Plaats deze vervolgens op je site met een bijschrift als “Gebruikt door:”, of “De vertrouwde partner van:”

Vertrouw je me niet zoveel meer, wetende dat al deze grote namen me ook vertrouwen?
Het principe is simpel. Als andere je vertrouwen, dan moet dat wel betekenen dat je betrouwbaar bent, en dat je ook nog eens goede kwaliteit levert!
Een andere effectieve manier zijn testimonials en reviews. Het voordeel van testimonials en reviews is echter dat je het nog persoonlijker kan maken en meer details kan geven. Dit biedt nog meer ruimte om een persoonlijke connectie te scheppen.
Als je testimonials van klanten en/of zakenpartners wilt plaatsen, raad ik aan iets kieskeuriger te zijn dan enkel de grootste naam. Zoek iemand met wie je goede zaken hebt gedaan, met wie je goed overweg kan, van wie je verwacht dat ze goed een testimonial kunnen schrijven.
Tip: Vraag de persoon die de testimonial schrijft om een hun specifieke probleem + jouw oplossing uit te lichten. Dat maakt de testimonial concreter, realistischer, en helpt je product verder aan te prijzen.
Zorg er ook voor dat je bij een testimonial ook een foto, een naam en een functietitel plaatst. Dit geeft aan dat de testimonial echt is, en stelt je in staat een nog persoonlijkere connectie te scheppen. /p>

Floor vertrouwt me! Dan doe jij dat toch ook?
Heb je nog geen beschikking over logo’s of cliënten die een testimonial kunnen schrijven? Ga niks faken! Daar zien bezoekers dwars doorheen. Wacht dan totdat je promotie je iets heeft opgeleverd om te plaatsen, of vraag eventueel zakelijke vrienden om een testimonial over je te schrijven tot je meer formele testimonials kunt krijgen.
#9: Optimaliseer je landingspagina voor mobiel
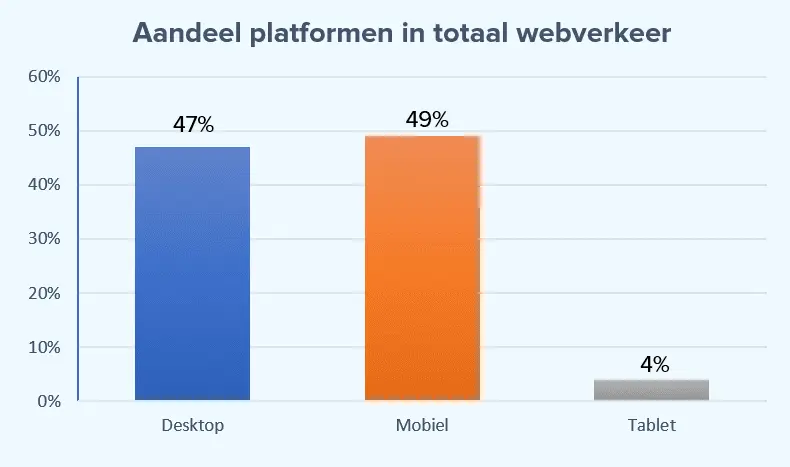
Ik hoop dat dit een open deur voor je is. Echter, ondanks het feit dat we vandaag de dag vaker op mobiele sites zitten dan op desktopsites, zie ik nog steeds schokkend vaak landingspagina's die niet geoptimaliseerd zijn voor mobiel.

Met cijfers als deze, is het toch wel duidelijk dat een geoptimaliseerde mobiele site inmiddels geen suggestie meer is. (Bron)
Mobiele optimalisatie bestaat grofweg uit drie lagen:
- Zorg dat je website functioneert op mobiel
- Zorg dat je een versie van je site hebt voor desktop en voor mobiel, en dat op het juiste toestel de juiste versie wordt getoond
- Optimaliseer het design en de inhoud van je mobiele site voor mobiele toestellen
De eerste laag ligt redelijk voor de hand. Zorg dat de site werkt op mobiel. Ik heb laatst nog iemand geholpen met een site waar compleet niets aan mobiel aan was gedaan. Hierdoor probeerde een smartphone de site zijn desktop desktop design in een mobiel scherm te proppen. Je kan het wel raden, dat paste niet, en de site was onbruikbaar.
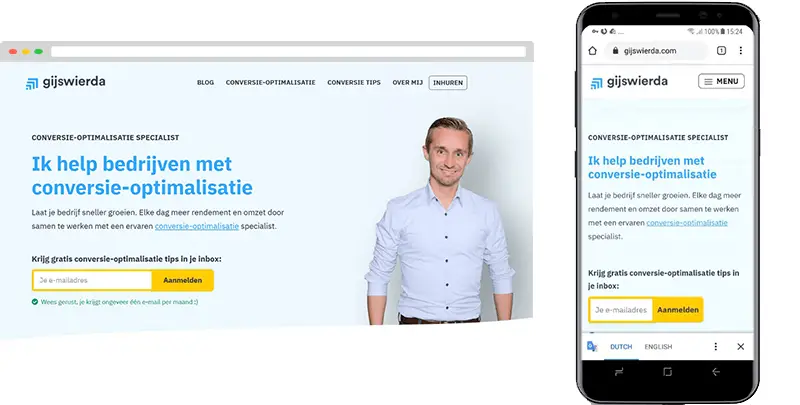
De tweede laag is dat je een werkend design van je site voor mobiel moet creëren. Desktopsites zijn niet gebruiksvriendelijk op mobiel. Je moet horizontaal scrollen, en veel elementen en tekst zijn veel te klein om te zien. Ga maar eens naar je favoriete site op mobiel en schakel de desktopweergave in. Je zal dankbaar zijn dat er een mobiele versie is.

Links de desktopversie van mijn site, rechts de mobiele versie. Op het eerste gezicht lijken de verschillen misschien subtiel, maar ze maken een groot verschil.
Ik denk dat de vuistregels van een mobiele site vrij voor zich spreken. Geen horizontaal scrollen, zorg dat de tekst van leesbare grootte is, et cetera. Ik zal daar dus niet te diep op ingaan.
Dat brengt ons bij laag 3: het design en de inhoud optimaliseren.
Mobiele gebruikers hebben andere wensen en verwachtingen dan desktopgebruikers. De inhoud moet beknopter zijn en makkelijker om te lezen. Op desktop klikken mensen al gauw weg als een website ze niet bevalt, maar op mobiel gebeurt dit nog sneller.Denk bij alle elementen na of het op mobiel wel echt nodig is. Je hebt maar beperkte ruimte, niets op je mobiel is vervelender dan een schermlengte scrollen en geen waardevolle nieuwe informatie zien (OK, telemarketeers zijn vervelender, maar dit staat toch echt wel op twee).
Zo heb ik bijvoorbeeld mijn foto weggelaten op de mobiele site. Die foto schept dan wel vertrouwen en pakt aandacht, maar op mobiel is hij niet waardevol genoeg in vergelijking met de gewonnen ruimte. Maak voor alle non-essentiële elementen deze afweging.
#10: Plaats subtiele richtingaanwijzers
Idealiter komen alle gebruikers volkomen natuurlijk door je landingspagina pagina heen, zonder enige obstakels of verwarring. Echter, helaas is dit niet de ideale wereld. Daarom kunnen we best een beetje helpen.
Een truc om mensen te helpen over je site heen te scrollen is door subtiele richtingaanwijzers te plaatsen.
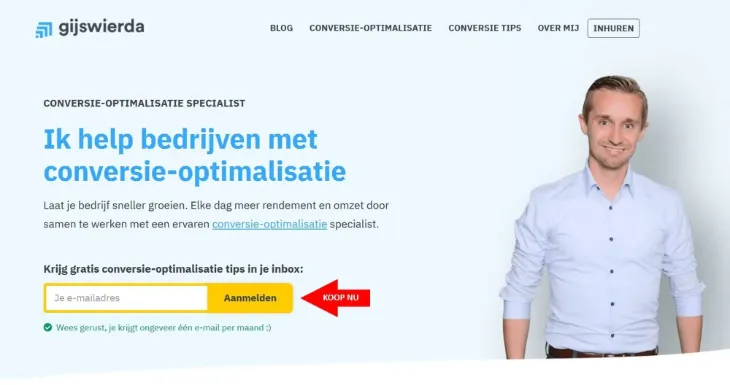
Richtingaanwijzers in web design zijn designelementen, meestal iets in de vorm van een pijl, dat de blik van mensen een bepaalde kant op leidt. Deze kunnen erg opvallend zijn, maar ze kunnen ook erg subtiel worden geïmplementeerd.

Een goed voorbeeld van een vrij subtiele richtingaanwijzer. Puur van nature volg je de “pijl” naar het veld. (Het rondje is uiteraard door mij toegevoegd).
Deze richtingaanwijzers kunnen net het duwtje zijn wat nodig is om gebruikers in een bepaalde richting te laten kijken. Dit kan op veel manieren worden gedaan; van een inkeping in een blok zoals hierboven, tot een omgekeerde driehoek verwerkt in de achtergrond.
In sommige gevallen kan een pijl ook direct op de pagina worden geplaatst om mensen te tonen wat de bedoeling is. Denk hierbij aan een pijltje dat naar een call-to-action wijst, of een pijl die aantoont dat je moet scrollen. Dit raad ik niet voor elke site aan, maar wanneer het goed wordt toegepast kan het op de juiste landingspagina zeer goed werken.

Zonder dit pijltje zouden mensen hier nog wel eens vast kunnen komen te zitten
Als je pijltjes toevoegt aan je site, pas dan wel op dat je niet te opzichtig wordt. Een subtiel pijltje kan geen kwaad, maar ik heb ook wel eens sites gezien die overboord gaan. Je wilt niet dat je een situatie krijgt waar je site meer lijkt op een pop-up advertentie door de grote felle pijlen, dus pas daar mee op en pas aanwijzers toe met mate.

Iets als dit wil je voorkomen, dit is te extreem.
Er is nog een extra trucje dat ik vlug wil benoemen: kijkrichting. Het is mogelijk dat je op je landingspagina een foto van een gezicht gebruikt. Dat kan natuurlijk. Gezichten trekken aandacht, houden dit vast en scheppen vertrouwen.
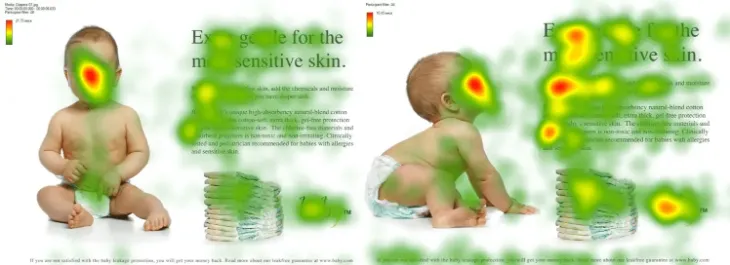
Wist je echter dat je gebruik kan maken van de kijkrichting van een gezicht om mensen naar een bepaald punt te leiden? Het is waar: Als een persoon in een foto naar een bepaalde richting kijkt, gaan je ogen van nature die kant op. Dit kan je gebruiken om mensen een bepaalde kant op te sturen.
Hieronder een klassiek voorbeeld. De gekleurde vlekken staan voor hoeveel dat deel van de pagina wordt bekeken. Links kijkt de baby naar het scherm, rechts kijkt de baby naar de content. Rechts wordt de content vervolgens veel meer bekeken dan links.

Hopelijk heeft dit artikel je meer inzicht gegeven hoe jij je landingspagina beter kunt maken. Wil je weten hoe jij je conversie percentage kan verhogen? Lees dan zeker dit artikel over conversie-optimalisatie even.
Landingspagina maken uitbesteden?
Lukt het je niet om goed converterende landingspagina's te maken? Je kunt het natuurlijk zelf doen, maar ook uitbesteden aan een CRO specialist die dit al jaren doet, zoals ik :)
Ontvang elke maand gratis CRO-tips
5.000+ mensen ontvangen mijn CRO tips
Max één e-mail per maand