De ultieme gids voor heatmaps, clickmaps en scrollmaps

Als jij je website wilt verbeteren, dan is inzicht in het gedrag van de bezoekers van je site super waardevol.
Of je nou op zoek bent naar verbeterpunten of wilt checken of je aanpassingen effectief zijn: de beste manier om dit te vinden is door te kijken hoe je gebruikers met je site omgaan.
Een van de beste manieren om dit inzicht te krijgen is met behulp van een heatmap maken. Een heatmap van je website kan je helpen inzicht te krijgen in het gedrag van je bezoekers door dit gedrag weer te geven in een overzichtelijke afbeelding. Dit is een methode die vaak wordt gebruikt met conversie-optimalisatie.
Echter, als je er onbekend mee bent kunnen heatmaps best verwarrend zijn. Hoe maak ik een heatmap? Wat betekenen de resultaten? Hoe moet ik heatmaps analyseren? En wat moet ik met die resultaten?
Als je het eenmaal door hebt zijn heatmaps gelukkig niet al te moeilijk om te maken en te interpreteren. In deze blog ga ik je door het hele proces van het maken en lezen van heatmaps heen loodsen, zodat zometeen geen enkele site meer geheimen voor je heeft (mits je de heatmap van de site kan zien).
Wat is een heatmap?
Als je de term ‘heatmap’ voor het eerst hoort, denk je misschien aan van die warmte-detecterende lenzen uit spionnenfilms. Grappig genoeg zit de werkelijkheid daar niet gek ver vanaf.
 “Agent Optimal, ik heb het lek in vizier”
“Agent Optimal, ik heb het lek in vizier”
Een heatmap is een afbeelding van een webpagina waarop te zien is hoe gebruikers omgaan met een website. Dit wordt getoond in de vorm van verschillende ‘temperaturen’; hoe warmer de kleur, hoe meer interactie op dat punt plaatsvindt.
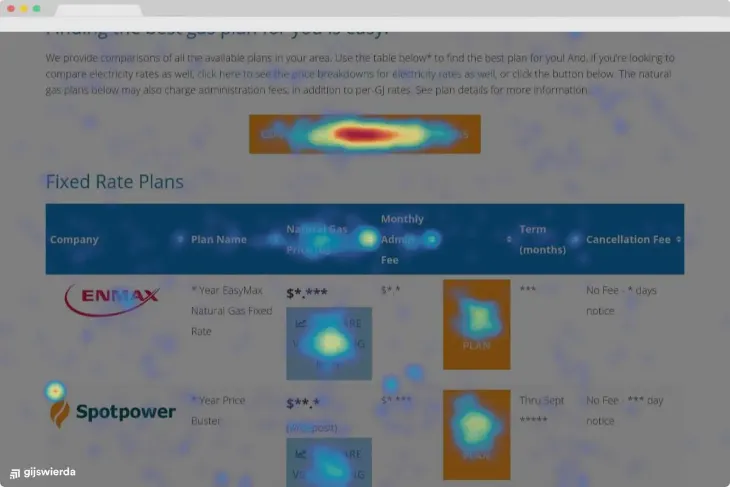
 Voorbeeld van een clickmap, een type heatmap.
Voorbeeld van een clickmap, een type heatmap.
Heatmaps kunnen je dus inzicht geven in hoe gebruikers omgaan met je site. Het grootste voordeel aan heatmaps is dat ze de interacties van alle gebruikers samenbrengen in één overzichtelijke afbeelding, waardoor je een goed beeld krijgt van de grootste problemen en/of verbeterpunten op je website.
Heatmaps komen in meerdere vormen, maar de twee meest voorkomende zijn clickmaps en scrollmaps.
Wat zijn clickmaps?
Een clickmap toont op welke onderdelen van je website wordt geklikt, en hoeveel er op die onderdelen wordt geklikt. Omdat clickmaps verreweg de meest bekende en meest gebruikte vormen van heatmaps zijn, worden ze in de volksmond ook wel simpelweg ‘heatmap’ genoemd (zeker als dit het enige type heatmap is die je gebruikt).
Een clickmap laat aan de hand van gekleurde gebieden zien waar op je pagina je gebruikers klikken. De locatie van de gebieden geeft aan dat er daar wordt geklikt, en de kleur geeft aan hoe vaak er op dat punt wordt geklikt.
Als een bepaalde knop heel vaak wordt aangeklikt, zul je op de clickmap hier een heldere rode vlek zien. Wordt een knop nauwelijks aangeklikt, dan zul je hooguit een paar kleine vage blauwe rondjes zien.
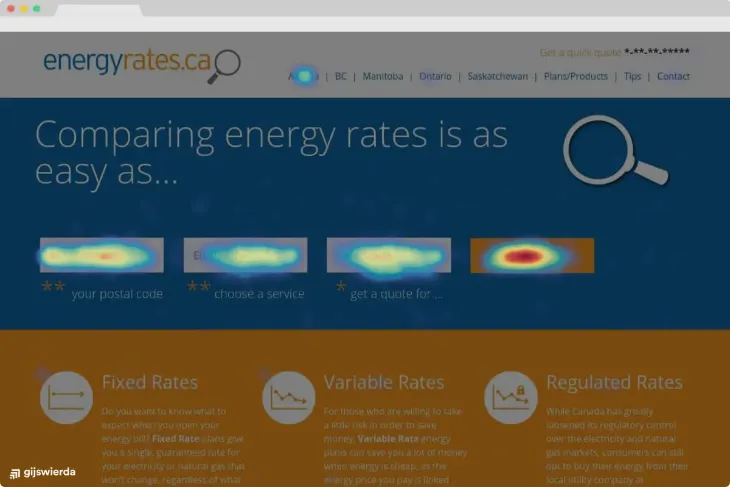
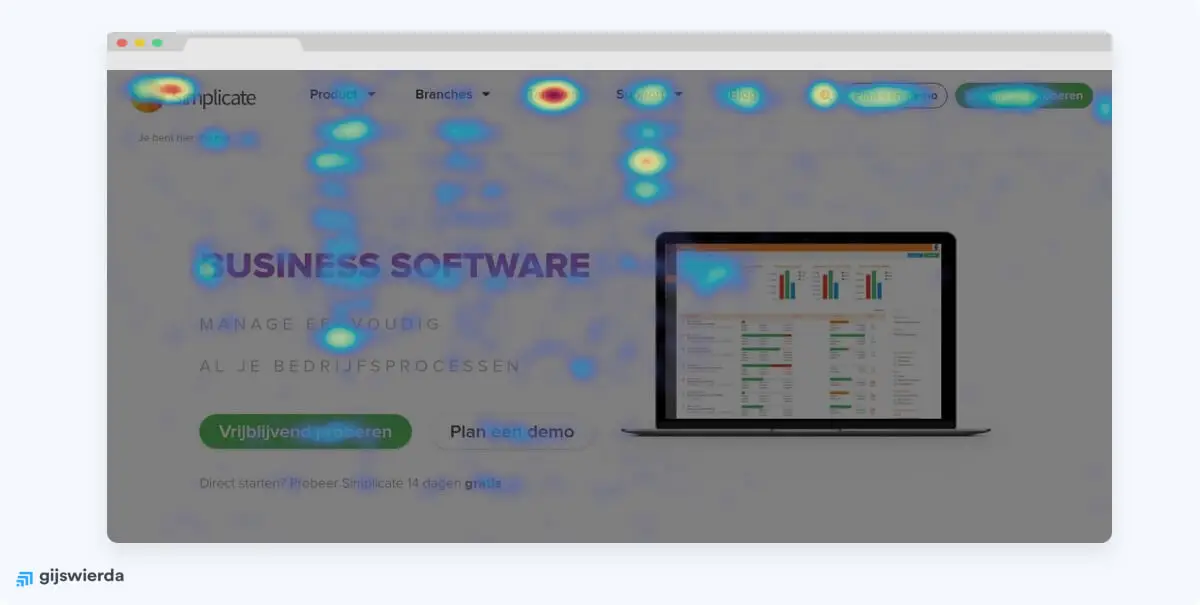
 De oranje knop en de velden ervoor worden vaak aangeklikt, het menu bovenaan de pagina beduidend minder.
De oranje knop en de velden ervoor worden vaak aangeklikt, het menu bovenaan de pagina beduidend minder.
Een clickmap kan je dus een beeld geven van hoe gebruikers omgaan met specifieke onderdelen van je website.
Zie je een belangrijk element wat geen aandacht krijgt, of juist een onbelangrijk element wat enorm veel kliks ziet? Dan kunnen daar potentiële verbeteringen liggen.
Het voordeel van clickmaps is dat het je inzichten kan brengen die je zelf nooit had gezien. Gebruikers zijn onvoorspelbaar; je weet nooit of zij iets misschien compleet anders interpreteren dan jij. Zeker als je geen andere vormen van gebruikersanalyse gebruikt, kunnen heatmaps je onverwachte, maar zeer waardevolle inzichten geven.
Een voorbeeld: een klant van mij had een pagina met een grote groene CTA-knop. Het was duidelijk de knop die het meeste opviel op de pagina, dus de verwachting is dat de knop ook veel aangeklikt zou worden.
 Welke element valt hier het meeste op?
Welke element valt hier het meeste op?
Je kunt je vast de verrassing voorstellen toen de heatmap iets anders liet zien; de knop werd amper gebruikt. Zelfs een vergelijkbare knop in de menubalk bovenaan krijgt amper kliks. Zeker in vergelijking met de link naar de 'tarieven' en het logo linksboven.
 Waarom klikt er niemand op de groene knop?
Waarom klikt er niemand op de groene knop?
Dit is niet een resultaat wat we hadden verwacht, want waarom klikte er niemand op de knop? Een enorm waardevol inzicht waarmee we oplossingen kunnen bedenken. Allemaal dankzij onze clickmap.
Wat zijn scrollmaps?
Scrollmaps zijn een andere vorm van heatmaps. Zoals de naam al aangeeft, kan je op een scrollmap zien hoe ver mensen over je pagina scrollen.
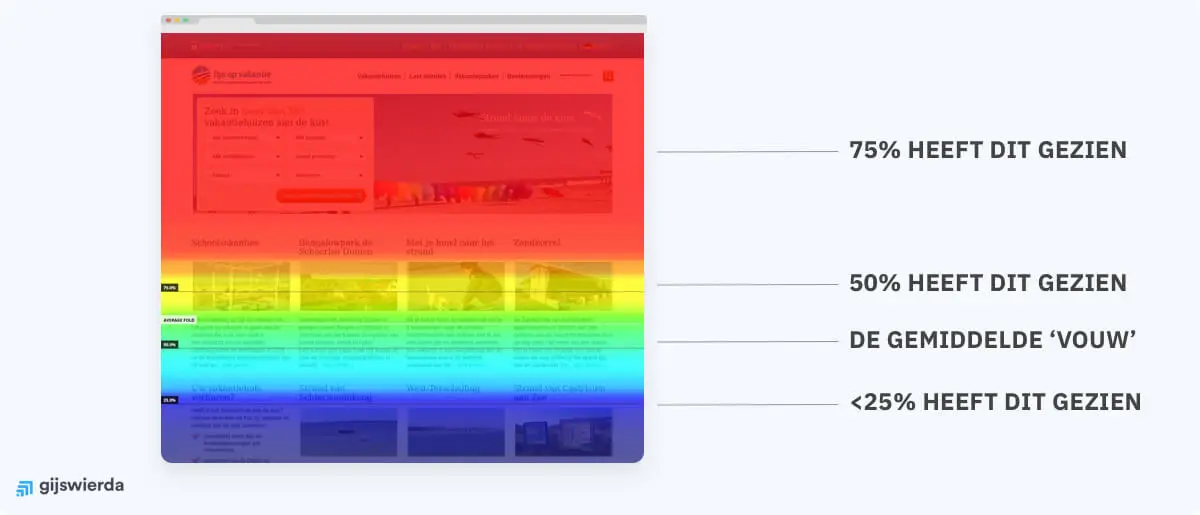
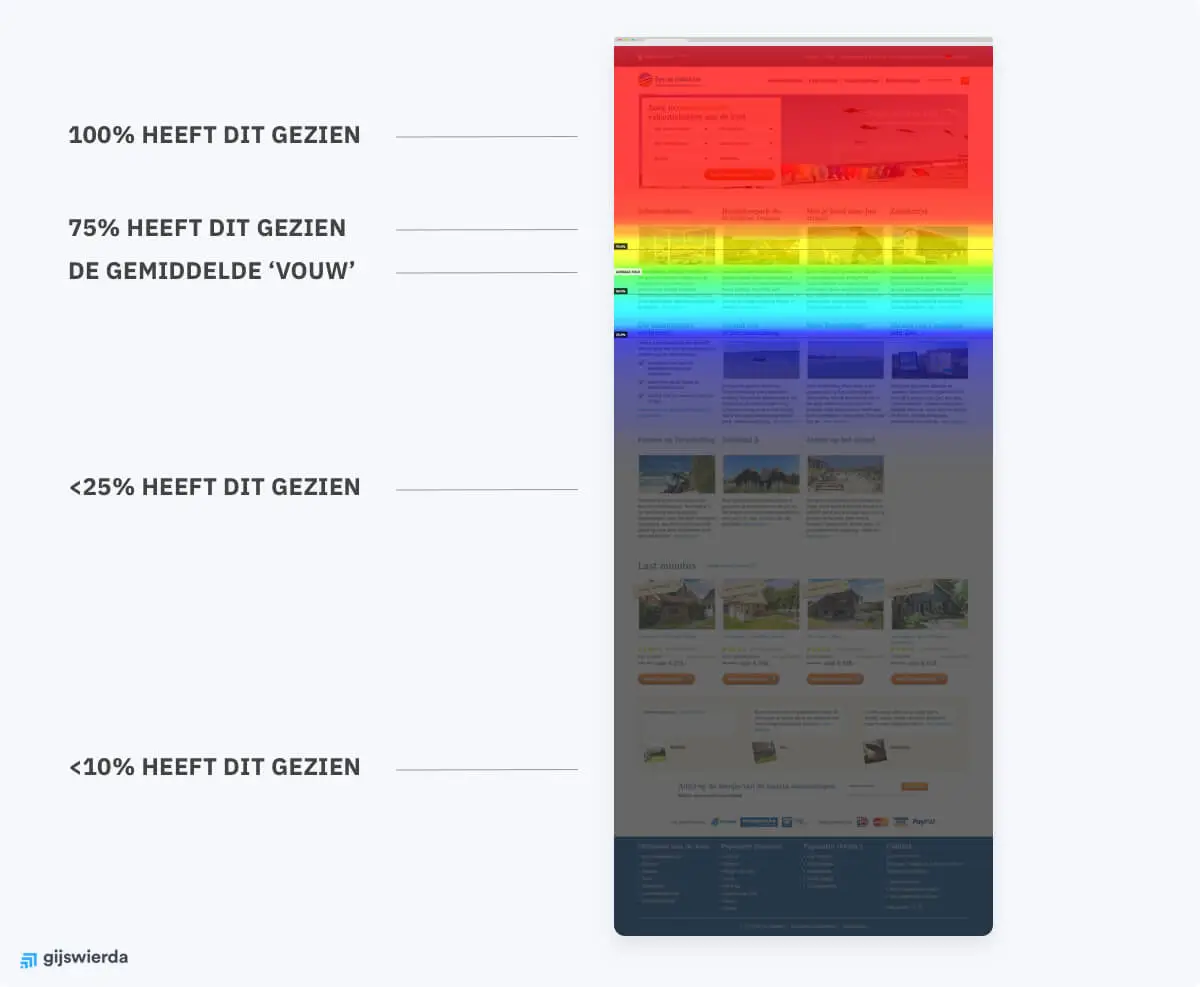
Het rood gekleurde deel van de pagina is door 100% van de mensen gezien, en dit loopt af tot aan grijs waar een zeer klein percentage van de mensen (vaak 15% of minder) dat deel van de pagina heeft gezien.
 Een voorbeeld van een scrollmap
Een voorbeeld van een scrollmap
Scrollmaps kunnen je een meer globaal beeld geven van de effectiviteit van je pagina. Scrollen mensen niet zo ver over je pagina? Dan houdt je pagina de aandacht van je bezoekers dus onvoldoende vast.
Daarnaast kan een scrollmap ook wat context bieden aan je clickmap en andere onderzoeken. Stel bijvoorbeeld dat een call-to-action knop veel minder activiteit ziet dan een andere knop. Op je scrollmap kan je dan controleren of dat komt omdat mensen de knop überhaupt niet zien, of dat het aan iets anders ligt (zoals het design).
Heatmap maken van je website?
Heatmaps kunnen je dus waardevolle inzichten geven die je kunnen helpen je website flink te verbeteren en conversies omhoog te krijgen. Maar hoe maak je zulke heatmaps dan? Dat is gelukkig vrij eenvoudig. Het enige wat je nodig hebt is een tool en wat geduld.
Heatmap tools
Er zijn meerdere online tools beschikbaar die heatmaps voor je kunnen maken. Je hoeft ze alleen maar in te stellen, en ook dat is niet moeilijk. Een paar voorbeelden van tools zijn CrazyEgg en Luckyorange, of Hotjar. Maar mijn persoonlijke favoriet is Microsoft Clarity.
 Jep, ik draag zelfs een shirt van Hotjar ;)
Jep, ik draag zelfs een shirt van Hotjar ;)
Stappenplan
Het maken van een heatmap gebeurt in een paar simpele stappen:
- #1 - Schaf als eerste de tool aan die het beste bij jou en je business past (of probeer er een paar gratis uit, als ze die optie aanbieden).
- #2 - De tool zal je een stukje JavaScript code geven. Implementeer dit in je website, zodat de tool je website kan volgen. Vaak kan dit via je tagmanager.
- #3 - Voer vervolgens in je tool in van welke pagina een heatmap gemaakt moet worden.
- #4 - Wacht een week of twee totdat genoeg mensen de pagina hebben bezocht om een goede heatmap te maken. Wij raden altijd aan te wachten tot minimaal 500 mensen de pagina hebben bezocht, maar meer is altijd beter.
En voila! Je heatmap is klaar! Zo simpel is het. Denk er alleen wel om dat je tijdens de testperiode een paar keer controleert of je tool ook echt nieuwe bezoekers registreert. Het zou nogal pijnlijk zijn om er pas aan het einde van je testperiode er achter te komen dat het meten niet goed werkt. Met name heatmaps op single page apps kunnen nog wel eens fout gaan. Dit is me al geregeld overkomen ;)
Hoe analyseer ik een heatmap?
Het analyseren van een heatmap is het meest ingewikkelde aan het maken van heatmaps. Heatmaps tonen je hoe gebruikers om gaan met je site, het is nu aan jou om te interpreteren wat dit betekent.
Een belangrijke vuistregel om gelijk te noemen is dat er geen vaste betekenissen zijn bij bepaalde bevindingen in heatmaps. Tuurlijk zijn er problemen die vaak terugkomen, maar het is niet zo dat er een vaste set resultaten is die je altijd zal vinden.
Bij elk punt dat je vindt moet je kritisch zijn, het betrekken op het design van je website, en zelf een conclusie trekken. Bedenk wat het zou kunnen betekenen. Klinkt voordehandliggend, maar het zal je verbazen hoe vaak ik al blinde aannames zonder onderbouwing tegen ben gekomen.
Waar let je op bij clickmaps?
Op een clickmap zul je allemaal verschillende designelementen, pagina-onderdelen en gebieden op de website zien waar activiteit is waargenomen. Bij elk van deze punten moet je je als eerste afvragen of het punt betekenisvol is of niet.
Iets wat je geheid tegen zal komen op je heatmap is ruis. Kleine hoeveelheden willekeurige kliks in willekeurige gebieden. Dit is je aandacht eigenlijk niet waard. De kans is groot dat dit simpelweg iemand was die per ongeluk klikte met zijn muis.
 Al die kleine blauwe stipjes onder de linker tekst betekenen waarschijnlijk niets.
Al die kleine blauwe stipjes onder de linker tekst betekenen waarschijnlijk niets.
In heatmaps zijn de meest waardevolle punten vaak de punten waar buitengewoon veel of juist buitengewoon weinig/niet wordt geklikt. Breng je aandacht eerst naar deze uitschieters, en kijk waarom het zulke uitschieters zijn, en of ze dat ook horen te zijn.
Denk er hierbij goed om dat je ook de opvallende punten die juist weinig tot geen activiteit vertonen meeneemt, ondanks dat deze op de heatmap niet zo opvallen als de punten die wel activiteit hebben.
De beste manier om de manier van denken met heatmaps weer te geven is met wat voorbeelden. Dus, laten we een paar van de meest voorkomende punten die je in heatmaps kan vinden er bij pakken.
“Kan ik hier op klikken?”
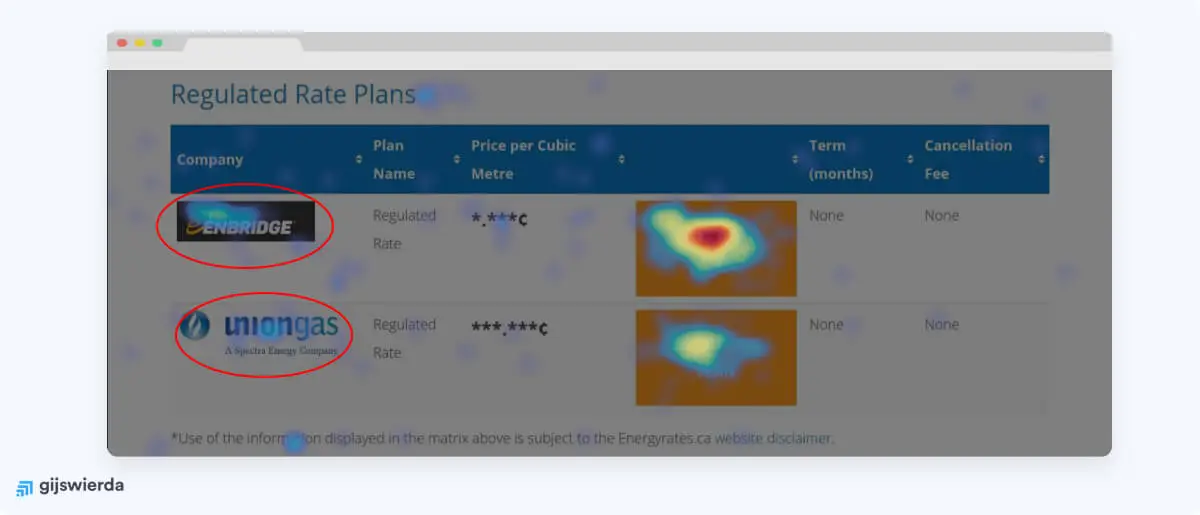
Een van de dingen die ik redelijk vaak tegenkom is dat mensen op elementen klikken die niet klikbaar zijn. Neem als voorbeeld de afbeelding hieronder. De logo’s links zien een redelijk aantal kliks, zeker de bovenste. Dat is opvallend, want deze logo’s zijn niet klikbaar.

Als deze logo’s niet klikbaar zijn, waarom krijgen ze dan toch zoveel activiteit? Blijkbaar is het niet duidelijk aan gebruikers dat deze logo’s niet klikbaar zijn. Ze hebben blijkbaar de verwachting dat je wel op deze logo’s kan klikken, vermoedelijk om meer informatie te zien (waar de grote oranje knop ook voor dient).
Nu hebben we een probleem gevonden, hebben we een hypothese opgesteld over waarom we dit probleem hebben. De volgende stap is dan om een oplossing te bedenken. In dit geval kan dat bijvoorbeeld zijn om de logo’s wel klikbaar te maken, en ze door te laten verwijzen naar dezelfde pagina als de oranje knoppen. Zo komen de gebruikers die op de logo’s klikken ook op de gewenste pagina terecht.
Het enige wat je dan nog rest is dit te A/B testen of dit een positief effect heeft op je conversies. Hoe je dit kunt a/b testen lees je hier: wat is conversie-optimalisatie?
“Moet ik hier op klikken?”
Een ander probleem wat ik vaak zie is dat mensen niet klikken waar ze ‘moeten’ klikken. Bij dit probleem is voor bezoekers niet duidelijk waar ze moeten klikken, of ze proberen met hun klikken iets te doen wat jij juist niet wilt.
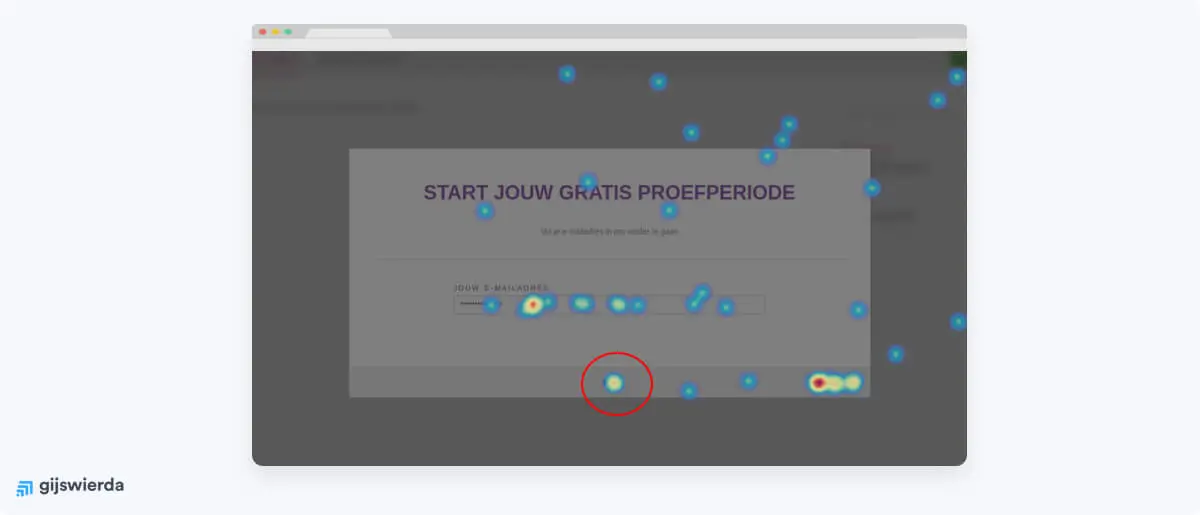
Laten we als voorbeeld deze aanmeldpagina voor een webapplicatie nemen:

Wat opvalt op deze heatmap is dat er in het midden, onderaan de aanmeld-overlay veel wordt geklikt. Waarom is dat? Er is daar ten slotte helemaal niets klikbaar.
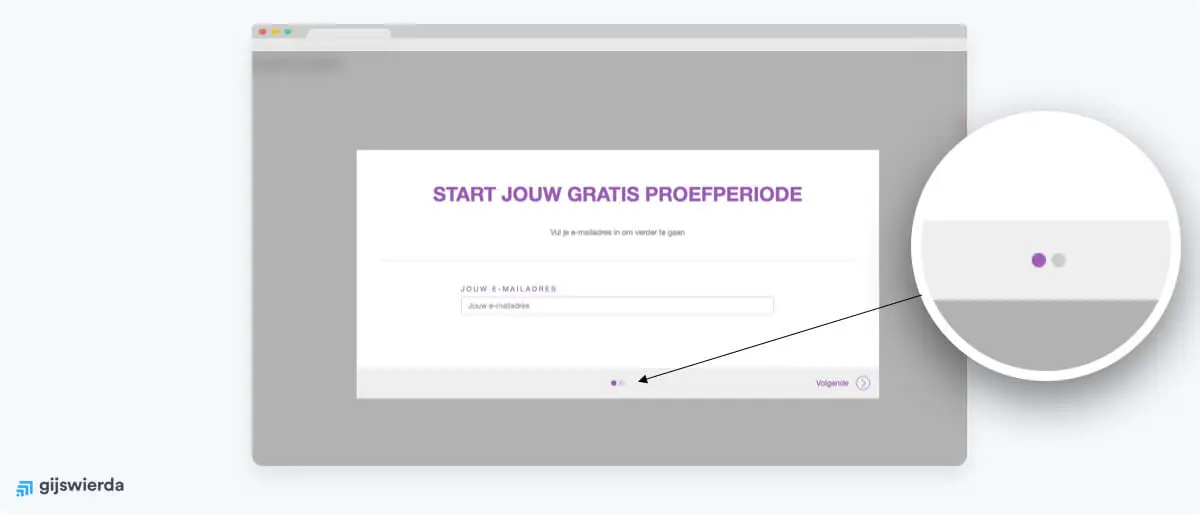
Het wordt duidelijker als we de pagina bekijken zonder heatmap eroverheen:

Op de plek waar veel wordt geklikt staan twee bolletjes die niet klikbaar zijn. Ze zijn bedoeld om aan te geven in welke stap van het aanmeldproces de gebruiker is. Waarom wordt er dan toch zo veel geklikt?
Deze is misschien wat lastiger dan het vorige voorbeeld, maar met wat logisch nadenken kunnen we een redelijk idee krijgen. Deze bolletjes geven de navigatie aan, en op andere sites zijn zulke bolletjes vaak klikbaar. Daar laat een klik op een bolletje je naar de corresponderende stap gaan. Kan het zijn dat de gebruikers dat hier ook proberen en eigenlijk willen doorklikken naar de tweede stap?
Deze theorie heb ik in dit geval bevestigd met Google Analytics. In de analytics zag ik dat veel mensen de conversiefunnel verlieten bij deze stap; blijkbaar wilden zij hun e-mailadres niet delen. Daar zullen de kliks vandaan komen! De gebruikers willen hun e-mailadres niet invullen, en willen deze stap overslaan!
 Gebruikers vinden het invullen van hun e-mail al vervelend. Als ze dan ook nog eens denken dat ze er omheen kunnen, en dat blijkt niet te kunnen, wordt die frustratie alleen maar groter. Dat willen we zoveel mogelijk voorkomen.
Gebruikers vinden het invullen van hun e-mail al vervelend. Als ze dan ook nog eens denken dat ze er omheen kunnen, en dat blijkt niet te kunnen, wordt die frustratie alleen maar groter. Dat willen we zoveel mogelijk voorkomen.
Met dit inzicht hebben we experiment ontworpen waarin het e-mailadres veld is verplaatst naar de laatste stap in de funnel. Hypothese: dan zullen mensen hem sneller invullen, omdat ze al meer eerdere stappen hebben doorlopen. En ik kan je verklappen: dit experiment was succesvol.
Soms kan het probleem dus wat dieper liggen, of kan je wat extra info nodig hebben om helemaal tot de kern van het probleem te komen. Houd altijd je eerdere bevindingen in je achterhoofd, en als je vastloopt, kijk eens door je andere data heen. Wie weet ligt de missing link daar ergens verstopt.
Word beter in CRO. Meld je aan voor Gijs zijn nieuwsbrief en verbeter je skills.
5.000+ mensen ontvangen mijn CRO tips
Max één e-mail per maand

“Is dit de knop die ik moet hebben?”
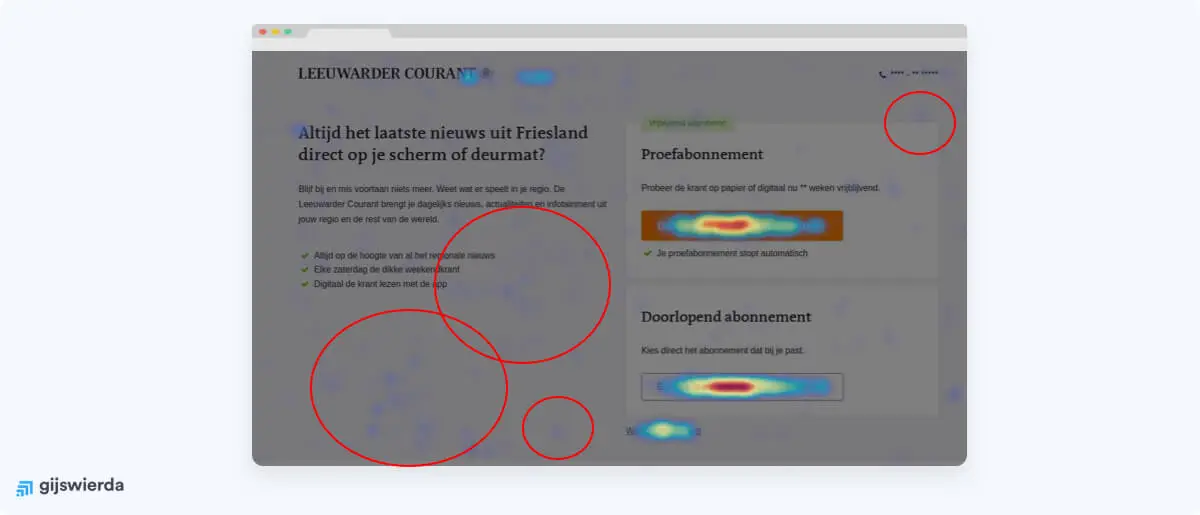
Het laatste veel voorkomende probleem wat ik als voorbeeld wil behandelen is gebruikers die op de verkeerde call-to-action klikken. Het is prima mogelijk dat je naast je primaire call-to-action nog een extra CTA op je pagina hebt. Eén om je product te kopen, en één voor meer informatie bijvoorbeeld.
Echter, klikken je gebruikers wel op de juiste knop? Kiezen ze voor de knop waarvoor jij wilt dat ze kiezen?
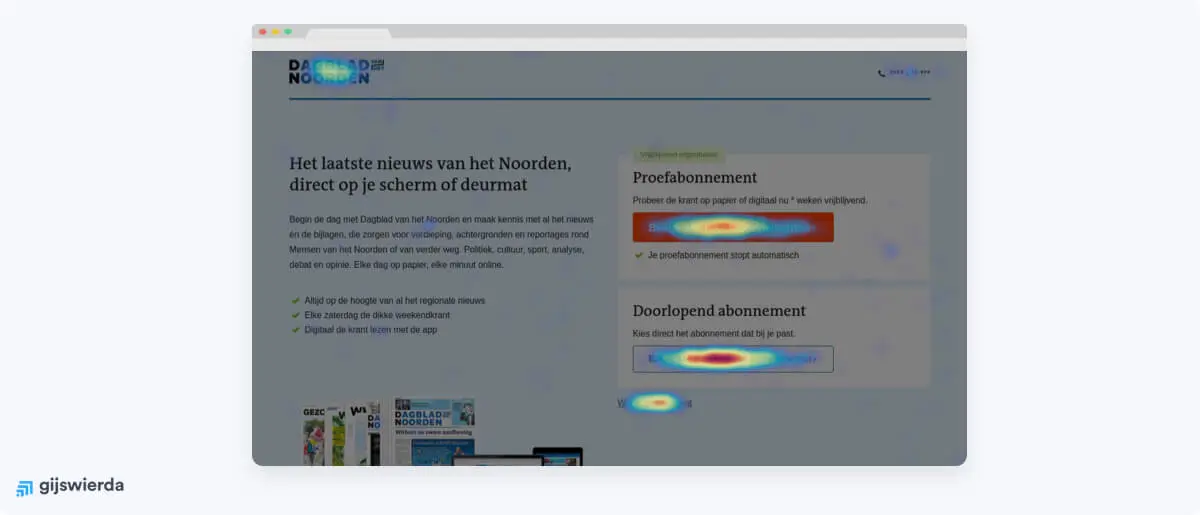
Laten we als voorbeeld deze pagina nemen. Hier zijn twee knoppen: Een felle oranje knop om een proefabonnement af te sluiten, en een subtielere witte knop om een vast abonnement af te sluiten. Vanuit design oogpunt hoort de oranje knop meer aandacht te krijgen. De heatmap geeft echter een ander beeld.
 Waarom wordt er meer op de secundaire knop geklikt dan de primaire?
Waarom wordt er meer op de secundaire knop geklikt dan de primaire?
De minder opvallende, secundaire call-to-action wordt vaker aangeklikt! Hoe kan dit? Dit kunnen we puur van deze heatmap niet zeker weten. Misschien vinden gebruikers de doorlopende abonnementen oprecht interessanter. Misschien vermijden ze de oranje knop wel omdat hij te fel is. Misschien snappen mensen de gebruikte termen niet goed. Je kan het zo niet weten.
In zulke gevallen zul je zelf je theorieën op een rij moeten zetten, die één voor één moeten A/B testen (of mogelijk tegelijk A/B/x testen), om te kijken waardoor dit verschil wordt veroorzaakt, en hoe het verholpen kan worden. Misschien kun je de transparante knop kleiner en nog minder opvallend maken, of misschien kun je de linkjes achter de knoppen omwisselen.
Stel je hypotheses op, werk je testen uit, en voer een test uit. Zoals mijn natuurkundedocent altijd zei: Meten is weten!
Clickmaps interpreteren in drie stappen
Phew, dat was misschien wat veel, of niet? Maak je niet druk, het lezen en interpreteren van clickmaps is eigenlijk ook iets wat je gewoon een paar keer gedaan moet hebben. Ik garandeer je dat je na een paar van je eigen clickmaps al snel een goed gevoel voor het lezen van clickmaps zal krijgen.
Simpel gezegd kan het lezen van clickmaps worden opgedeeld in drie stappen. Vraag je bij elk punt met opvallend veel of weinig activiteit deze vragen af:
- Hoort dit element zo veel/weinig activiteit te krijgen?
- Zo nee, waarom niet? En waarom krijgt het die activiteit dan wel?
- Wat zouden potentiële oplossingen voor dit probleem kunnen zijn?
Houd je grofweg aan deze vragen, en je bent een clickmap-expert in no-time! P.s: een goede tool is Hotjar
Hoe analyseer ik een scrollmap?
Scrollmaps dienen vooral als ondersteuning voor je clickmap en andere onderzoeken. Ze bieden je inzicht in hoe ver mensen over je pagina scrollen, wat je andere ontdekkingen in perspectief kan stellen.
Scrollmaps zijn niet altijd geschikt om veel specifieke conclusies uit te trekken. Ze kunnen inzicht geven in hoe goed de pagina of onderdelen van de pagina de aandacht vasthouden, maar op zichzelf kunnen ze niet veel zeggen over specifieke pagina-onderdelen (tenzij deze pagina breed zijn). Het kan vaak wel de doorslaggevende informatie bieden voor de punten die je bij andere testen en onderzoeken hebt gevonden.
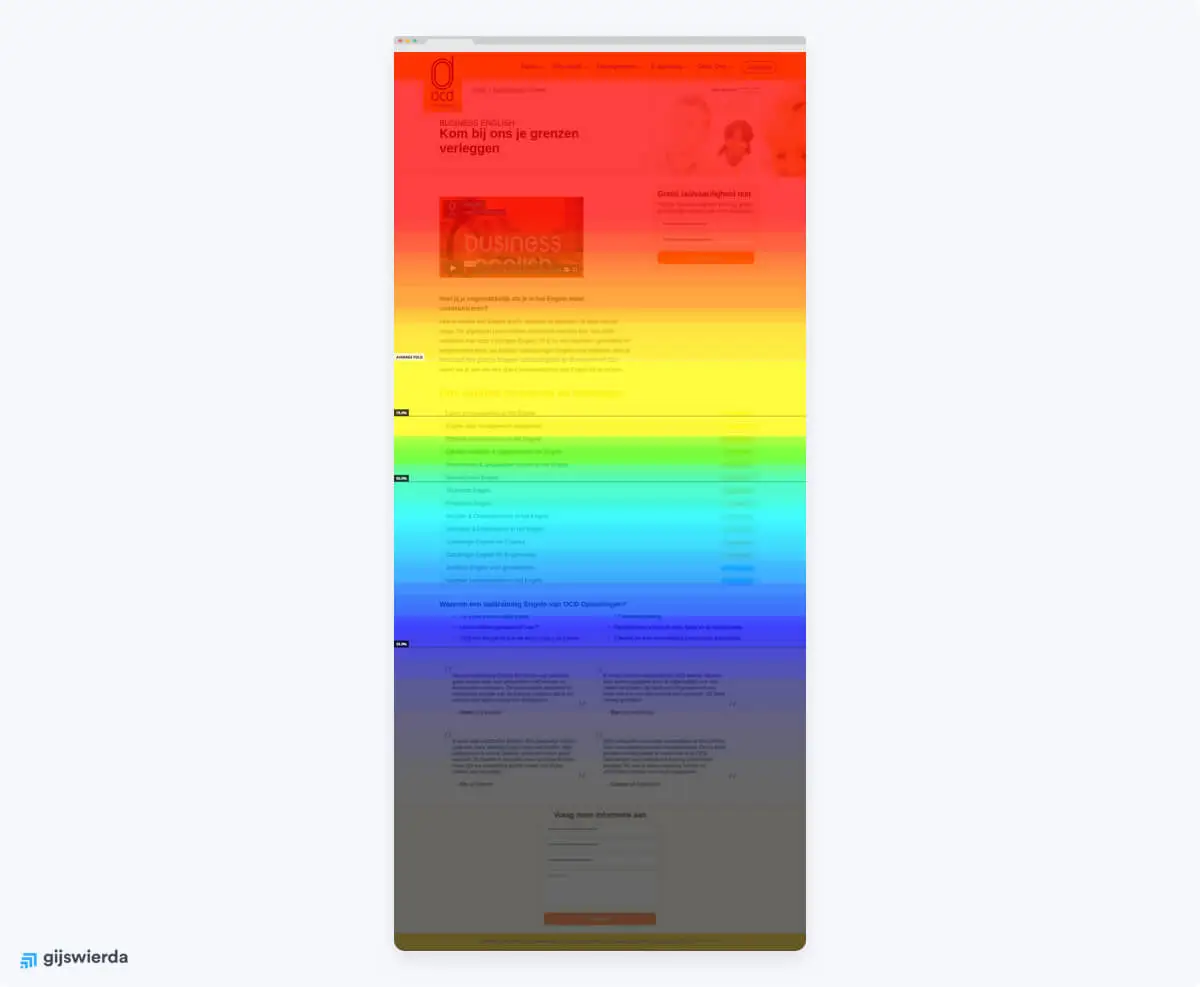
Laten we als voorbeeld de scrollmap van deze pagina met een overzicht van opleidingen en cursussen nemen:
 Voorbeeld van een scrollmap waarbij de aandacht duidelijk minder wordt
Voorbeeld van een scrollmap waarbij de aandacht duidelijk minder wordt
Onthoud: rood betekent dat iedereen dat deel heeft gezien, grijs betekent dat 15% of minder het heeft gezien.
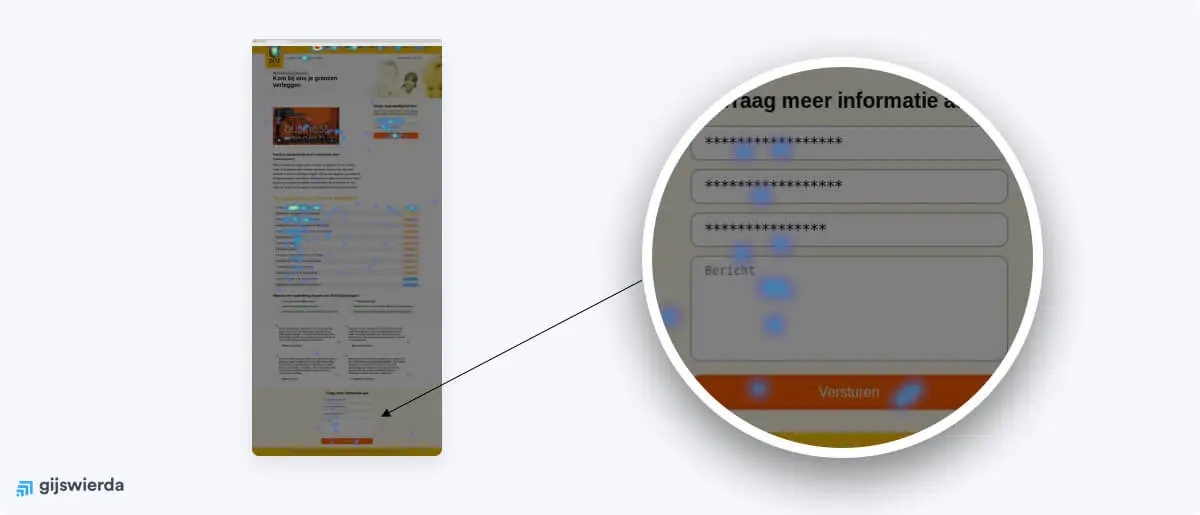
Onderaan deze pagina staat een formulier waarmee gebruikers extra informatie op kunnen vragen. Wat meteen opvalt is dat dit formulier zeer weinig wordt gezien. Volgens de scrollmap bereikt slechts 13% van de bezoekers het formulier. Dit is bar weinig, terwijl dit toch een best belangrijk pagina-element is.
Een blik op de clickmap laat ons vervolgens zien dat dit element inderdaad ook zeer weinig activiteit ziet.
 Weinig activiteit
Weinig activiteit
Hier ligt een potentiële verbetering. Kunnen we bijvoorbeeld dit formulier hoger plaatsen? Of kunnen we bovenaan de pagina misschien een knop plaatsen die naar het formulier leidt? Hier kunnen we nu weer een test uit bouwen.
Iets anders wat opvalt op de scrollmap is dat het percentage weergaven heel snel daalt bij de tabel met cursussen. Het schiet hier heel snel van 75% terug naar 50%, en onderaan zitten we zelfs op 32%.
Dit is een extreem sterke daling, wat aangeeft dat de informatie op dit deel van de site de aandacht van de bezoekers waarschijnlijk slecht vasthoudt. Een mogelijke test kan dus zijn om het design van de tabel interessanter te maken om mensen verder te laten scrollen. Zo zullen mensen die niet doorklikken bovenaan de tabel misschien sneller ergens anders op de pagina doorklikken.
 Mensen blijven niet eeuwig doorscrollen. Is de pagina niet interessant? Dan haken ze af.
Mensen blijven niet eeuwig doorscrollen. Is de pagina niet interessant? Dan haken ze af.
Scrollmaps zijn niet zo diep als als clickmaps, maar als je ze goed benut kunnen ze desondanks extreem waardevol zijn. Houd je ogen open, en vraag je bij alles wat opvalt af: “Waarom valt dit op?”. Tip: Leg je scrollmap en clickmap eens naast elkaar.
Help! Bijna niemand scrollt naar beneden op mijn site
Rustig, geen paniek. Dat hoeft helemaal niet erg te zijn. Tot op een bepaalde hoogte is het heel normaal dat mensen niet enorm ver over je pagina scrollen.
Het is heus niet zo dat 100% van je bezoekers de footer moet zien voordat je pagina goed is, bij wijze van spreke. Hoeveel gemiddelde scroll afstand goed is hangt volledig af van het type pagina en het type bezoekers dat je krijgt, en een laag percentage onderaan de pagina is meestal geen ramp.
 Een groot deel van deze pagina wordt door zeer weinig mensen gezien. Dat is hier echter niet zo erg, omdat de belangrijkste CTA helemaal bovenaan de pagina staat, en die wel veel wordt gebruikt.
Een groot deel van deze pagina wordt door zeer weinig mensen gezien. Dat is hier echter niet zo erg, omdat de belangrijkste CTA helemaal bovenaan de pagina staat, en die wel veel wordt gebruikt.
Wat een stuk belangrijker is: je primaire actie moet in beeld zijn. In dit geval willen we dat mensen een vakantiehuis gaan zoeken. Het feit dat er amper wordt gescrollt is op deze pagina dan ook positief :)
Doen je bezoekers wel wat ze horen te doen? Klikken je bezoekers op je call-to-action? Zo nee, waar ligt dat aan? Krijgen ze je call-to-action überhaupt wel te zien?
Dit zijn de belangrijkere vragen als het gaat om scrollen. Dat een deel van je pagina slechts door 20% van je bezoekers wordt gezien hoeft niet erg te zijn. Maar als daar een extreem belangrijke call-to-action staat, dan is dit een goed punt om naar mogelijke verbeteringen te kijken. Denk bijvoorbeeld aan het omhoog plaatsen van de knop, of bovenaan de pagina een link naar onderen te plaatsen.
Heatmaps op mobiel: een eigen analyse
Iets belangrijks om in acht te nemen is dat je voor de mobiele site altijd een losse analyse van de heatmap moet uitvoeren. De mobiele site en de mobiele ervaring is anders dan die op desktop, dus het vereist een losse check. Een knop die het op desktop heel goed doet, kan het op mobiel heel slecht doen, en vice versa.
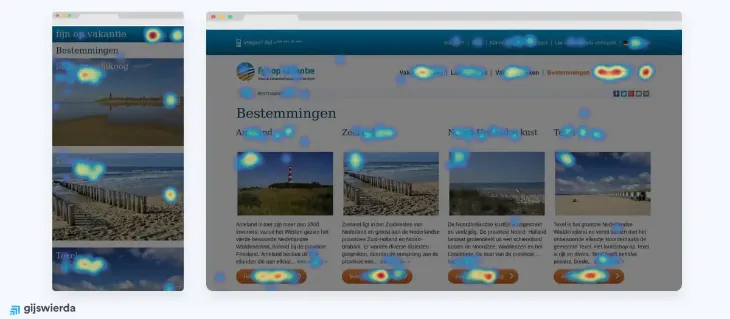
Neem bijvoorbeeld deze pagina van een reisorganisatie. Deze pagina bevatte een overzicht van een aantal reisbestemmingen. Het design op mobiel is anders dan op desktop. Op de heatmap kunnen we zien dat de knoppen op desktop vaker lijken te worden aangeklikt dan die op mobiel.
 Clickmaps op mobiel en desktop verschillen vaak
Clickmaps op mobiel en desktop verschillen vaak
Dit kan betekenen dat het gekozen design op mobiel minder goed werkt, en het kan dus het testen waard zijn om het design aan te passen en dezelfde stijl oranje knoppen als op de desktopsite op de mobiele site te plaatsen. Als we de mobiele site niet hadden gecontroleerd, hadden we dat nooit geweten.
Veel voorkomende valkuilen van heatmaps
Heatmap-analyse kan soms best lastig zijn, en er zijn sommige fouten die mensen vaak maken bij het interpreteren van hun heatmap. Ik zal een paar van deze valkuilen hier benoemen, zodat je daar zelf niet in hoeft te vallen.
Zoek niet overal wat achter
Niet elk puntje op je heatmap hoeft iets te betekenen. Eerder heb ik het al over ruis gehad. Houd dat in je achterhoofd. Soms klikt een willekeurig persoon gewoon op een willekeurig punt, en daar hoeft niet altijd wat achter te zitten.
Als tientallen mensen op dat willekeurige punt klikken, dan weet je zeker dat er iets niet in orde is. Maar zie je een zeer kleine hoeveelheid activiteit op een vreemde plek? Dat kan ook gewoon toeval zijn.
Is je site helemaal statisch?
Bij het interpreteren van de heatmap, houdt er rekening mee dat je pagina waarschijnlijk niet 100% statisch is. Misschien heb je wel elementen die altijd boven- of onderaan het venster staan, of misschien verschijnt er halverwege de pagina een pop-up. Deze zul je niet zien op je heatmap, maar kunnen wel invloed hebben op de resultaten. Houdt dit soort extra elementen in je hoofd bij het zoeken naar verklaringen.
Pas je site niet aan tijdens het opstellen van de heatmap!
Deze zie ik veel te vaak fout gaan, vooral bij bedrijven en mensen die niet zoveel van web-optimalisatie af weten. Ze gaan aanpassingen doen aan hun webpagina terwijl het maken van een heatmap nog bezig is. Als je dit doet, dan kan je al je metingen weggooien.
De kleinste verandering in het design kan al een groot verschil maken. Je kan dit verschil echter nooit weten als je de verandering middenin het meten maakt. Als je dit doet, krijg je eigenlijk een combinatie van twee heatmaps; een van de oude pagina en een van de nieuwe pagina.
Wees hier duidelijk en hard in: zolang er een heatmap wordt gemaakt, wordt de pagina niet aangepast.
Heatmaps: vrolijke kleurtjes - met betekenis!
Hopelijk heb ik met deze blog wegwijs kunnen maken in de wereld van heatmaps. Onthoud: er zijn geen vaste conclusies die je uit heatmaps hoort te trekken. Elke heatmap is anders, net zoals elke website anders is. Probeer bij elke opvallende gebeurtenis logisch na te denken en terug te redeneren.
Dus, wil jij je website graag verder verbeteren? Probeer eens een heatmap (met deze tools) te maken. Je weet maar nooit wat je tegenkomt. Lees ook zeker dit als jij je conversieratio wilt verhogen: wat is conversie-optimalisatie?
Verbeter je conversie, krijg tips:
5.000+ mensen ontvangen mijn CRO tips
Max één e-mail per maand