Checkout optimalisatie checklist: 45 tips & voorbeelden

Haast? Ga direct naar de checklist.
Je bezoekers gaan naar de checkout, en poef....ze zijn opeens allemaal weg.
Dit heet ook wel checkout abandonment. Het klinkt misschien raar, alsof mensen hun volle winkelwagen bij de kassa laten staan en met lege handen naar buiten lopen. Maar online is dit geen uitzondering. Het is een probleem dat heel veel websites treft: een checkout die lekt als een mandje. Dat is frustrerend, want elke bezoeker die afhaakt is een gemiste conversie en gemiste omzet.
Tijdens het checkoutproces haken bezoekers massaal af, zonder hun aankoop af te ronden. Elke dag dat je checkout niet is geoptimaliseerd, kost je geld..
De allerlaatste stap in het conversieproces is van enorm belang. Ongeacht hoe geïnteresseerd klanten zijn in jouw product: een slecht geoptimaliseerde checkout kan het verschil zijn tussen een conversie en een dropout. Checkout optimalisatie is daarom een belangrijk onderdeel van conversie-optimalisatie.
Checkout optimaliseren: de ultieme checklist
Ik heb als CRO-specialist 100+ bedrijven geholpen met website optimalisatie, inclusief checkouts. In dit artikel deel ik mijn complete checkout optimalisatie checklist. Met 45 praktische inzichten gebaseerd op 13+ jaar ervaring en 7500+ A/B tests die miljoenen euro's extra omzet hebben opgeleverd.
Checkout abandonment: de harde cijfers
Om je checkout abandonment effectief aan te pakken, moeten we eerst weten hoeveel mensen afhaken en waarom. De precieze redenen verschillen natuurlijk altijd per website, maar er zijn wel overkoepelende trends. Het Baymard Institute heeft hier uitgebreid onderzoek naar gedaan [1].
In 2025 is het gemiddelde checkout uitstappercentage: 70,19%. Dit betekent dat ruim 7 op de 10 mensen die beginnen met afrekenen, de checkout verlaten zonder aankoop. En onthoud: dit is een gemiddelde. Op veel websites ligt dit percentage dus nog veel hoger.
 Online zijn gedumpte winkelwagentjes heel normaal
Online zijn gedumpte winkelwagentjes heel normaal
Waarom stoppen bezoekers met afrekenen in de checkout?
Het Baymard Institute vroeg online shoppers waarom ze hun laatste winkelmandje achterlieten. Dat bleek aan verschillende zaken te liggen:
- 48% onverwachte bijkomende kosten te hoog (verzendkosten, btw, toeslagen)
- 26% de site wilde dat ik een account aanmaakte
- 25% ik vertrouwde de site niet met mijn betaalgegevens
- 23% bezorging zou te lang duren
- 22% checkoutproces was te lang/ingewikkeld
- 21% ik kon de totale bestelkosten niet vooraf zien/berekenen
- 18% retourbeleid was niet naar wens
- 17% website had fouten/crashte
- 13% er waren te weinig betaalmethoden
- 9% de betaling werd geweigerd
Op afstand de grootste reden is dus dat de klant in de checkout te maken krijgt met onverwachte of te hoge aanvullende kosten. Op de tweede plek staat de verplichting om een account aan te maken, en op de derde plek staat simpelweg een gebrek aan vertrouwen in de website. Dat is interessant: dit zijn precies dezelfde punten die ik ook in de praktijk tegenkom bij het optimaliseren van checkouts.
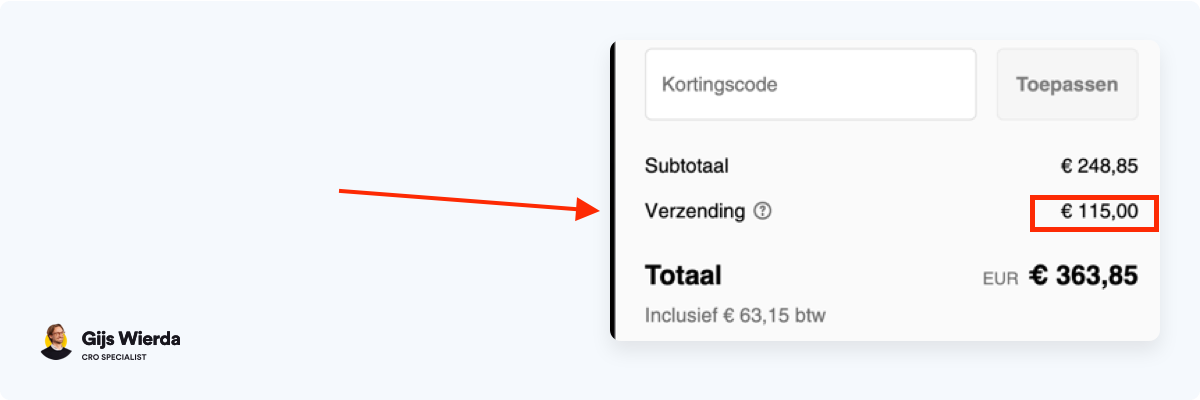
 Wow, €115 verzendkosten? Dat is wel heel erg hoog. Totdat je verteld dat er een grote vrachtwagen nodig is om de bestelling af te leveren. Dan valt het wel mee. Verras bezoekers niet, wees transparent over je verzendkosten.
Wow, €115 verzendkosten? Dat is wel heel erg hoog. Totdat je verteld dat er een grote vrachtwagen nodig is om de bestelling af te leveren. Dan valt het wel mee. Verras bezoekers niet, wees transparent over je verzendkosten.
Jouw checkout optimalisatie stappenplan
In mijn werk als CRO specialist zie ik geregeld checkouts waar 85% van de bezoekers afhaakt en dus maar 15% van de bezoekers hun aankoop afrondt.
Maar slimme ondernemers en marketeers zien natuurlijk geen obstakels, maar kansen. Zo'n laag percentage betekent dat je een enorme kans hebt om je conversieratio te verhogen. Want met de juiste optimalisaties kun je dit drastisch verbeteren.
Na succesvolle testen en het doorvoeren van verbeteringen hebben meerdere van mijn klanten hun checkout completion rate naar wel 75-80 procent zien gaan.
Hoe gebruik je deze checklist?
Niet alle problemen in je checkout zijn even urgent. De ene verbetering kan een veel grotere impact hebben dan de andere. Daarom verdeel ik verbeterpunten op drie niveaus:
- 🔴 Grote conversiekillers. Los deze als eerste op!
- 🟡 Middel impact. Pak deze aan na de rode items
- 🟢 Kleine impact. Nice-to-haves voor verdere optimalisatie
Ga de punten bij langs, en kijk voor elk punt in welke mate dit van toepassing is voor jouw website. Als je bij een bepaald punt ruimte voor verbetering ziet, kun je hier mee aan de slag.
Tip: Soms maken website-beheerders één aspect van een checkout beter, maar passen ze tegelijk ook iets anders aan dat daardoor onbedoeld slechter wordt. Pas dus altijd maar één ding tegelijk aan. Neem ook de hele checklist door voordat je veranderingen gaat doorvoeren, zodat je zeker weet dat je met één verandering niet per ongeluk aan meerdere punten raakt.
Checkout optimalisatie checklist: 45 tips
Vertrouwen & zekerheid
- 🔴 Is het duidelijk dat ik nog in dezelfde webshop ben? (logo, huisstijl consistent)
- 🔴 Zijn er vertrouwen-elementen zichtbaar? (reviews, keurmerken, beveiligingslogo's)
- 🔴 Is er een duidelijke indicatie van een beveiligde verbinding? (slotje, https, geen waarschuwingen)
- 🟡 Word ik gerustgesteld over veilig betalen?
- 🟢 Is er een privacy statement link zichtbaar bij het vragen van persoonlijke gegevens?
Kosten & voorwaarden
- 🔴 Zijn alle kosten direct zichtbaar? (verzendkosten, btw, servicekosten)
- 🔴 Is duidelijk wanneer ik gratis verzending krijg?
- 🟡 Zijn de retourvoorwaarden helder?
- 🟡 Kan ik kortingscodes/vouchers invoeren?
- 🟢 Zijn er garantievoorwaarden zichtbaar?
- 🟢 Is het duidelijk hoeveel ik bespaar met een kortingscode?
Proces & navigatie
- 🔴 Kunnen mensen ook afrekenen zonder account?
- 🔴 Is er een duidelijke voortgangsindicator?
- 🔴 Kan ik mijn winkelwagen nog aanpassen?
- 🟡 Kan ik eenvoudig terug naar vorige stappen?
- 🟡 Is het formulier logisch opgebouwd?
- 🔴 Krijg ik directe feedback bij foute invoer?
- 🔴 Is de 'bestelling afronden'-knop goed zichtbaar?
Verzending & levering
- 🔴 Is het duidelijk wanneer ik de bestelling thuis krijg?
- 🔴 Zijn alle verzendopties duidelijk gepresenteerd?
- 🔴 Is de levertijd per verzendoptie vermeld?
- 🟡 Kan ik een afleveradres kiezen dat afwijkt van mijn factuuradres?
- 🟡 Is er een optie voor ophalen/afhalen?
- 🟡 Kan ik een voorkeur aangeven voor bezorgmoment?
- 🟡 Is er tracking van de bestelling mogelijk?
Betaling
- 🔴 Kan ik (technische gezien) betalen? (echt waar, ik maak het mee dat een betaalmethode het soms al maanden niet doet!)
- 🔴 Is het totaalbedrag duidelijk zichtbaar bij de betaalkeuze?
- 🔴 Is er een logische volgorde in betaalmethoden (populairste eerst)?
- 🟡 Zijn alle betaalmethoden direct zichtbaar?
- 🟡 Worden er extra kosten gerekend voor bepaalde betaalmethoden?
- 🟡 Is er een optie voor gespreide betaling?
- 🟡 Is achteraf betalen mogelijk?
Extra services
- 🟡 Is er een extra snelle levering mogelijk?
- 🟡 Is er een optie om een account aan te maken (maar niet verplicht)?
- 🟢 Is er een optie voor cadeauverpakking?
- 🟢 Kan ik een persoonlijk bericht toevoegen?
- 🟢 Kan ik aangeven of ik marketing e-mails wil ontvangen?
Mobiel specifiek
- 🔴 Is de checkout responsive en goed bruikbaar op mobiel?
- 🔴 Wordt het juiste toetsenbord getoond bij invoervelden?
- 🔴 Zijn knoppen groot genoeg om aan te tikken?
- 🔴 Laadt de checkout snel genoeg op mobiel?
Support & hulp
- 🔴 Zijn er duidelijke meldingen (en uitleg!) bij fouten of problemen?
- 🟡 Is er een live chat beschikbaar tijdens checkout?
- 🟡 Zijn er contactgegevens voor support zichtbaar?
- 🟢 Zijn de veelgestelde vragen direct beschikbaar?
Afhakers toch 'vangen'
- 🔴 Gebruik je shopping cart abandonment emails?
- 🔴 Laat je het klanten weten als een betaling mislukt?
Word beter in CRO. Ontvang gratis tips.
5.000+ mensen ontvangen mijn CRO tips
Max één e-mail per maand

Praktijkvoorbeelden van checkout optimalisatie
De makkelijkste manier om deze punten te concretiseren is met wat voorbeelden (Coolblue, Shopify en Magento). Daarom lopen we een paar voorbeelden van checkouts bij langs.
Coolblue checkout
Laten we beginnen met Coolblue, een van de succesvolste webwinkels van Nederland en een van de marktleiders in de elektronicasector. Je kunt er zeker van zijn dat zij veel aandacht besteden aan het optimaliseren van hun website.
Account verplicht
Coolblue's checkout begint wel vervelend, want we kunnen niet bestellen zonder een account aan te maken. Dit is een echte conversiekiller, en dit zou Coolblue waarschijnlijk nog veel meer conversies kosten als ze niet een van de marktleiders in hun sector waren.
 Bij Coolblue is een account verplicht: oorzaak #3 voor checkout abandonment.
Bij Coolblue is een account verplicht: oorzaak #3 voor checkout abandonment.
One-step checkout, of checkout met meerdere stappen?
Iets anders dat opvalt is dat deze checkout is opgedeeld in meerdere pagina's. Dat is niet iets wat ik snel aanraad, omdat de checkout hierdoor langer en intimiderender kan voelen. Ze hebben het proces wel zo overzichtelijk mogelijk gemaakt met een heldere voortgangsbalk aan de bovenkant. Dat is onmisbaar in een meerstaps-checkout. En, heel goed: je kunt op een eerdere stap in die balk klikken om ernaar terug te gaan. Een lichte knop zou nóg duidelijker zijn, maar dit is een goede functionaliteit voor de balk.
 Coolblue's checkout is opgedeeld in meerdere stappen. Vaak zijn one-step checkouts effectiever.
Coolblue's checkout is opgedeeld in meerdere stappen. Vaak zijn one-step checkouts effectiever.
Verder doet deze checkout veel goed:
- Het logo is altijd in beeld, en de huisstijl klopt 1 op 1 met de rest van de website
- Een overzicht van de bestelling met het totaalbedrag is altijd zichtbaar
- Er wordt uitgelicht dat de verzending gratis is (oranje tekst)
- Het formulier heeft een gevoelsmatig logische volgorde: benodigde gegevens, verzendopties, overzicht, betaling
- Het is duidelijk hoe je doorgaat, d.m.v. één opvallende gekleurde knop
- De betaalmethodes zijn overzichtelijk en logisch geordend (iDEAL, de meest gebruikte optie, komt eerst)
- De bezorgopties zijn overzichtelijk, en je ziet meteen wanneer je het product in huis krijgt
- Je kunt je bestelling thuis laten bezorgen of afhalen waar je wilt, en voor beide zelf een datum/tijd kiezen
- In de voorlaatste stap (het overzicht) staan links om informatie makkelijk te wijzigen
- Ze laten direct in de eerste stap logo's van betaalmethodes zien
- Er is een duidelijke knop voor het inwisselen van cadeaukaarten
- Onderaan de checkout staat een telefoonnummer
Coolblue checkout: het verdict
Een aantal zaken kunnen beter. Zo staat er nergens in de checkout bijvoorbeeld informatie over het retour sturen van producten, wat zekerheid uitstraalt. De meeste websites zouden ook veel baat hebben bij andere vertrouwenselementen, zoals een website-review score of een keurmerk zoals Thuiswinkel Waarborg. En hoewel er onderaan de pagina een telefoonnummer en link naar de klantenservice staan, wat absoluut goed en onmisbaar is, zou een livechat nóg beter zijn. Maar als het gaat om overzichtelijkheid, dan is dit een checkout om een voorbeeld aan te nemen.
5.000+ mensen gingen je voor. Ontvang gratis tips en boost je conversie.
5.000+ mensen ontvangen mijn CRO tips
Max één e-mail per maand

Shopify checkout optimalisatie
Heel veel webshops draaien op Shopify. Dit biedt voordelen als website-beheerder, en een daarvan is dat het met een kant-en-klare checkout komt. Dat scheelt veel development-tijd. Desondanks valt het ontwerp op veel vlakken wel tegen. Het functioneert, maar het kan op veel vlakken beter.
 Voorbeeld van een Shopify checkout bij een webshop. Shopify is een van de meest gebruikte platforms voor webshops maar laat op conversie vlak veel te wensen over. Vooral omdat je bijna niets kunt aanpassen aan de checkout.
Voorbeeld van een Shopify checkout bij een webshop. Shopify is een van de meest gebruikte platforms voor webshops maar laat op conversie vlak veel te wensen over. Vooral omdat je bijna niets kunt aanpassen aan de checkout.
Shopify checkout: wat is goed?
Laten we beginnen met de positieve punten van dit voorbeeld:
- Het is een one-step checkout
- Alle stappen staan in een overzichtelijke lijst onder elkaar
- Het overzicht van de bestelling en de totaalprijs staan altijd in beeld
- De bezorgopties zijn overzichtelijk
- Als de gebruiker een fout maakt in het formulier, wordt dit direct helder aangegeven
- De leverdatum wordt bij de verzendoptie vermeld
- De betaalmethodes onder 'Betaling' staan in een logische volgorde, met iDEAL bovenaan
Shopify checkout: wat kan er beter?
- Het ontwerp is helemaal losstaand van de rest van de website, wat onbetrouwbaar kan voelen
- Het allereerste in de funnel is een aparte knop direct naar PayPal. Dat is niet logisch voor de Nederlandse markt, waar iDEAL dominant is, en het kan onbetrouwbaar overkomen.
- De optie voor een factuuradres staat onder de betalingsopties. Het zou logischer voelen als de betaalopties de allerlaatste opties zijn.
- Er zijn geen enkele vertrouwenssymbolen aangebracht, zoals reviews of keurmerken.
- Er worden ook geen andere zekerheden getoond, zoals retourgaranties.
- De optie voor een kortingscode staat niet eens in de buurt van de betaalmethodes. Dat is niet intuïtief.
- Er staat geen enkele contactinformatie op de pagina.
De uitdaging: Shopify's beperkte checkout mogelijkheden
Het lastige is dat veel van deze punten in Shopify niet aan te passen zijn. De checkout zit vast in een heel strak stramien. Als de eigenaren van deze website deze verbeterpunten uit de checklist willen doorvoeren, dan zullen ze dus van Shopify moeten upgraden en zelf iets moeten bouwen. Dit kan een flinke investering zijn, maar wel een met potentie voor een flinke verbetering in de conversieratio. Of dit de investering waard is, dat is een rekensom die het bedrijf zelf moet maken. Maar potentie is er zeker!
Shopify checkout A/B testen
Shopify staat het momenteel niet toe om A/B testen uit te voeren in de checkout - een flinke teleurstelling voor serieuze e-commerce ondernemers. Maar er is goed nieuws: binnenkort wordt dit mogelijk via de API, waar tools als Convert.com al op anticiperen.
Update: Gebruik je Shopify Plus? Dan kan je met een omweg wél A/B testen uitvoeren met een switchback experiment. Dit is niet heel makkelijk, maar het kan. Lees mijn uitgreide artikel over switchback experimenten voor meer informatie.
Ondertussen kun je focussen op pre-checkout optimalisatie, zoals betere productpagina's, verschillende CTA-knoppen en winkelwagen-verbeteringen. Ook zonder directe checkout-tests kun je inzichten verzamelen via analytics, heatmaps en exit-surveys om te begrijpen waar klanten afhaken. Bij een van mijn klanten leidde deze aanpak tot 23% meer checkout-conversies, zonder één checkout-aanpassing.
Shopify conversie funnel plotten
Wil je zien waar de meeste mensen afhaken in je Shopify shop, bijvoorbeeld na een add to cart, of in je checkout? Dan kun je dit doen via het Shopify conversie funnel rapport. Lees hier meer over hoe je dit kunt doen: Shopify conversie funnel rapport maken.
Adobe Commerce / Magento checkout drop-off verminderen
Een ander populair platform voor webwinkels is Adobe Commerce, tot kortgeleden bekend als Magento. Hiermee heb je maximale controle over je checkout en kan je alles aanpassen.
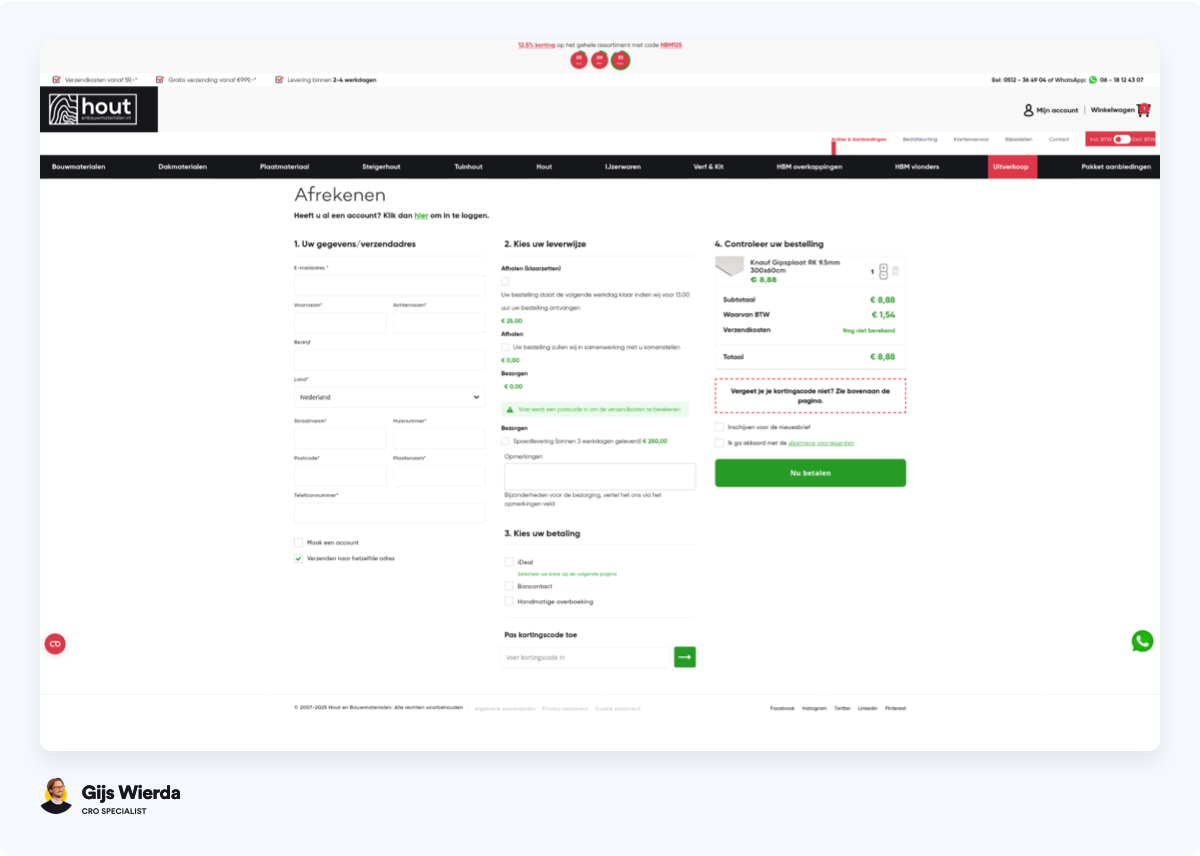
Magento standaard checkout: dikke onvoldoende
Gebruik de standaard checkout van Magento niet. Als je de checklist invult, dan scoor je hier namelijk maar weinig punten mee.
 Dit is de standaard checkout van Magento. Gebruik dit niet!
Dit is de standaard checkout van Magento. Gebruik dit niet!
Magento custom checkout voorbeeld

Magento checkout: wat is goed?
Laten we weer beginnen met de goede punten:
- Bovenaan de pagina staan twee goede punten over de verzending: gratis verzending en een snelle levertijd
- Er is een optie om in te loggen, maar het is niet verplicht.
- De 'Nu betalen'-knop is helder en niet te missen
- De checkout wijst je op een beschikbare coupon. Dat is een mooie bonus!
Magento checkout: wat kan beter?
Maar in deze checkout valt nog erg veel te verbeteren. Met name op ontwerpgebied schiet deze pagina erg tekort, wat de overzichtelijkheid erg schaadt:
- De eerste van de drie vinkjes bovenaan de pagina is wel vreemd: het hebben van verzendkosten is op zichzelf natuurlijk geen USP.
- Ook hier zijn geen vertrouwenssymbolen zoals reviews of keurmerken aangebracht
- De waarschuwing als je een veld fout hebt ingevuld, is in het Engels
- Sommige fouten in het formulier, zoals het niet akkoord gaan met de algemene voorwaarden, worden slecht of helemaal niet aangegeven.
- Ik moet het hele adres handmatig invullen (Op de meeste websites is automatische aanvulling inmiddels de standaard).
- De tekst voor een leverwijze staat onder het vakje, met de prijs daar weer onder. Het is onoverzichtelijk, verwarrend en slordig.
- Niet bij elke bezorgoptie staat vermeld hoe lang levering zou duren.
- Bij de betaalopties staan geen logo's. Dat is echt onmisbaar in een betrouwbare checkout.
- Bij de melding voor de coupon had ook een knop kunnen staan om de coupon gelijk toe te passen.
Dit ontwerp schiet duidelijk op veel punten tekort. Er missen veel vertrouwenselementen, en het ontwerp is rommelig. Een paar extra elementen zouden zo een boost in conversies kunnen opleveren. Maar ik kan echt niet genoeg benadrukken dat een rommelig ontwerp onprofessioneel, en daarmee onbetrouwbaar overkomt. Een strak ontwerp is echt essentieel. Op dat gebied is hier nog veel te winnen.
Stappenplan checkout verbeteren: zo ontdek je waar jouw checkout beter kan
Je hebt nu een lijst met ideeën van waar de pijnpunten van jouw checkout kunnen liggen. Maar hoe weet je nu waar jouw checkout het meeste 'lekt'?
Welke punten kun jij het beste als eerste aanpakken om je conversieratio maximaal te laten stijgen? Om daarachter te komen, heb je goed onderzoek nodig. Daar heb ik gelukkig een goede methode voor ontwikkeld. Deze opzet voor conversie-optimalisatie gebruik ik zelf voor al mijn CRO-onderzoeken. En die methode bestaat uit drie simpele stappen:
1. Begin met data-analyse
Bekijk de data die je hebt over de gebruikers van je checkout, en analyseer die. De belangrijkste vraag die je wilt beantwoorden is: waar stoppen je gebruikers in de checkout?
 Voorbeeld van een conversie funnel analyse met het drop-off percentage per stap.
Voorbeeld van een conversie funnel analyse met het drop-off percentage per stap.
Maak je conversie funnel
In Google Analytics of Shopify kun je een funnel maken van je aankoopproces. Zet alle stappen op een rij en analyseer waar mensen afhaken.
Tip: Lees mijn uitgebreide gids over conversie funnel analyse voor meer informatie.
- Haken veel mensen af na een add to cart?
- Haken veel mensen af in de winkelwagen?
- Haken veel mensen af in de adres stap?
- Haken veel mensen af tijdens het betalen?
Als je deze vraag beantwoord hebt, dan weet je waar je moet beginnen met je checkout optimalisatie. Als je deze vraag niet kunt beantwoorden, dan heb je geen idee waar je moet beginnen.
Segmenteer je data
Kijk niet alleen naar het totale uitstappercentage. Je kunt veel meer uit deze data halen. Segmenteer je data in verschillende subgroepen:
- Nieuwe klanten vs. bestaande klanten
- Bestellingen met hoge vs. lage orderwaarde
- Mobiel vs. desktop gebruikers
- Chrome vs. Safari vs. Firefox gebruikers
- Nieuwe vs. terugkerende bezoekers
- Verschillende verkeersbronnen
- Geografische locaties
- Etc.
Waar moet je naar kijken? Zijn er bepaalde groepen die vaker de checkout verlaten dan andere? Dit geeft je een beter idee van waar je het beste kunt kijken voor de grootste lekken, en dus voor de grootste verbeteringen. Maakt bijvoorbeeld 30 procent van je desktop-bezoekers het afrekenproces af, maar van de mobiele gebruikers slechts 10 procent? Dan is er waarschijnlijk iets aan de hand op de mobiele versie van je website.
Pro tip #1: Installeer form field tracking om per invoerveld te zien waar mensen precies afhaken. Dit geeft je onmiddellijk een nog specifieker inzicht in de grootste pijnpunten. Het overzicht van handige conversie-optimalisatie tools vind je hier.
Pro tip #2: Kijk niet alleen naar wat er op je site gebeurt, maar óok hoeveel mensen afhaken nadat ze op 'bestellen' hebben geklikt en hoeveel mensen er terugkomen na een betaling. Ik maak geregeld mee dat veel mensen stoppen tijdens het betalen. Vaak is dit dan het geval bij één betaalmethode, zoals achteraf betalen waar mensen een foutmelding krijgen.
2. Observeer het gedrag van je bezoekers
Data vertelt wat er gebeurt, maar niet waarom. Om daarachter te komen, is het belangrijk om te weten wat je bezoekers op je website doen. Daarom is het cruciaal om het gedrag van je bezoekers bij te houden en te analyseren.:
- Sessie-opnames: bekijk hoe mensen daadwerkelijk door je checkout navigeren
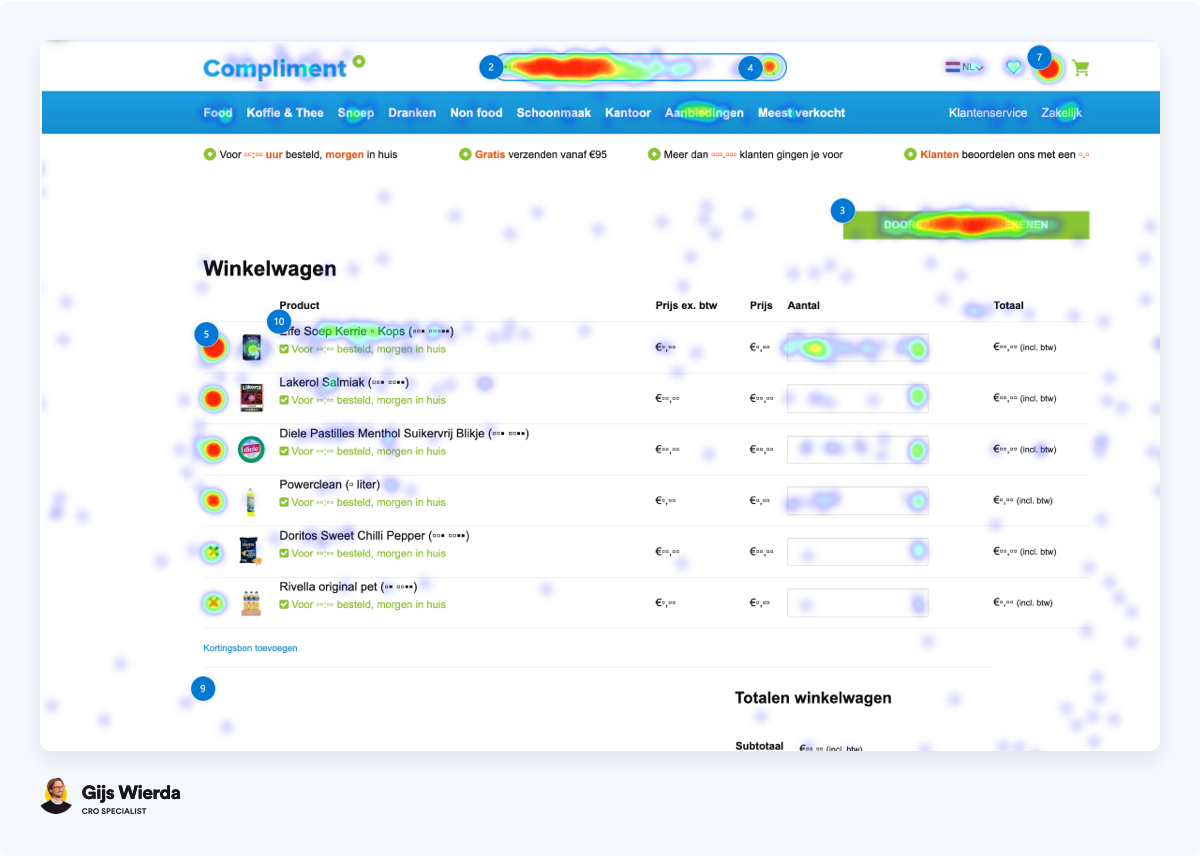
- Heatmaps: zie waar mensen klikken, scrollen en hun muis bewegen
 Heatmapvoorbeeld van een winkelwagen waarin je ziet waar mensen klikken. Zo valt het (mij) direct op dat er afwijkend veel op de product afbeeldingen en zoekbalk wordt geklikt.
Heatmapvoorbeeld van een winkelwagen waarin je ziet waar mensen klikken. Zo valt het (mij) direct op dat er afwijkend veel op de product afbeeldingen en zoekbalk wordt geklikt.
Zo kun je precies nagaan hoe gebruikers omgaan met je checkout, en dus ook waar dingen misgaan. Misschien is er wel een bepaald element dat veel gebruikers problemen geeft, of een bepaalde stap waar ze afhaken. Daar kun je dan vervolgens mee aan de slag.
Meer leren? Lees dan dit artikel: De ultieme gids voor heatmaps, clickmaps en scrollmaps.
3. Vraag je bezoekers om feedback
Soms is de beste manier om ergens achter te komen, om het gewoon te vragen. De beste inzichten komen vaak direct van je bezoekers. Zet daarom deze onderzoeksmethoden in:
- Exit-intent polls: vraag als iemand bijna de site sluit waarom hij dat doet
- Bedankpagina enquêtes: vraag op de bedankpagina of er iets was waardoor iemand bijna stopte
- Gebruikersonderzoek: kijk mee terwijl mensen je checkout doorlopen
Als je een poll houdt onder je klanten, laat dan vooral mensen zelf hun antwoord geven met open vragen en open tekstvelden. Het kan zomaar eens zijn dat je veel klanten verliest om een reden waar jij nog nooit aan gedacht had!
Meer leren? Lees dan dit artikel: Wat is conversie-optimalisatie?.
Belangrijkste lessen uit 10+ jaar checkout optimalisatie
Een checkout optimaliseren is ingewikkelder dan hij op het eerste gezicht lijkt. Maar na alle checkouts die ik heb geoptimaliseerd, heb ik geleerd dat er een paar kernprincipes zijn om altijd in je achterhoofd te houden:
- Vertrouwen is alles. Voor een goede website is niets belangrijker dan vertrouwen. Bezoekers zullen ten slotte nooit geld uitgeven aan iets dat ze niet vertrouwen. Zorg dus dat je vertrouwenselementen hebt (reviews, keurmerken, beveiligingslogo's), en dat deze direct zichtbaar zijn. Vooral als je merk onbekend is, is vertrouwen essentieel. Grote spelers zoals Coolblue en Bol hebben dit namelijk al gewonnen van klanten.
- Wees transparant over kosten. Niets is zo frustrerend als onverwachte kosten tijdens het afrekenen. Toon alle kosten (verzending, btw, toeslagen) en de totaalprijs zo vroeg mogelijk in het proces. Ik weet dat dit technisch soms moeilijk is, maar het betaalt zich uit in meer bestellingen.
- Mobiele checkout optimalisatie is niet optioneel. Meer dan 50% van de online aankopen vinden plaats via mobiel. Als je niet meteen de helft van je klanten wil kwijtraken, moet je checkout dus perfect werken op smartphones. Besteed minstens evenveel aandacht aan de mobiele versie van je site als de desktopversie, en test je checkout grondig op verschillende apparaten en browserversies. Wanneer is de laatste keer dat jij op mobiel op je website iets hebt gekocht?
- Kleine irritaties stapelen op. Een enkel klein probleem lijkt misschien niet zo'n ramp, maar elk volgende klein probleem komt daar bovenop. Zo kunnen meerdere 'kleine' frustraties leiden tot een emmer die overstroomt en bezoekers die stoppen.
Aan de slag met checkout optimalisatie
De beste tijd om je checkout te optimaliseren was een jaar geleden. De op één na beste tijd? Nu. Want elke dag dat je wacht, loop je onnodig conversies en omzet mis. Dus wacht niet langer, en begin vandaag nog met het verbeteren van je checkout:
- Download de checklist en loop deze punt voor punt door
- Focus eerst op de rode items (🔴) - deze hebben de grootste impact
- Test elke verandering die je doorvoert
- Monitor je resultaten en blijf optimaliseren
Hulp nodig met checkout optimalisatie?
Ik help je graag. Je kunt mij inhuren als jouw freelance CRO specialist.
Gijs heeft meer dan 16 jaar ervaring in het verhogen van conversies als freelance CRO specialist.
Met een track record van meer dan 7.500 uitgevoerde A/B tests is hij een van Nederlands meest ervaren conversie specialisten.
Gijs is winnaar van de WhichTestWon Award, een internationaal erkend onderscheiding voor conversie-optimalisatie.
CRO specialist inhuren
Referenties
[1] "49 Cart Abandonment Rate Statistics 2025", Baymard Institute. https://baymard.com/lists/cart-abandonment-rate