9 tips om je bounce rate te verbeteren

- - Dit artikel is eerder verschenen als gastblog op Smartranking - -
Je kent het vast wel: mensen komen naar je website, kijken wat rond en... gaan weer weg zonder iets te doen. Dat is pijnlijk.
Als eigenaar van een website wil je natuurlijk het liefste dat mensen op je site doorklikken naar andere pagina’s. Je wilt je bounce rate laag houden. Het is wenselijk dat mensen op de website blijven en een conversie doen. Bovendien is je bounce rate ook belangrijk voor je vindbaarheid.
Wat is bounce rate?
Kort gezegd is de bounce rate het percentage mensen dat op een bepaalde pagina van je website binnenkomt en vervolgens je site weer verlaat met weinig tot geen interactie met je website. Denk bij interactie aan dingen als bijvoorbeeld klikken op een knop of een linkje.
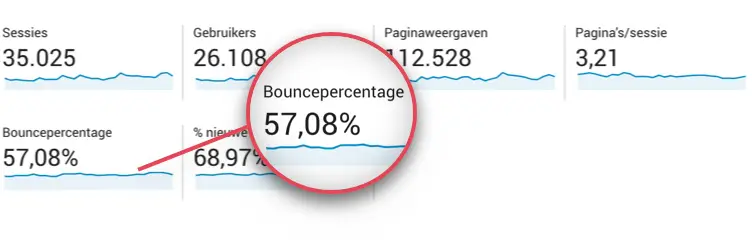
De makkelijkste manier om inzicht te krijgen in je bounce rate is via Google Analytics of een andere analysetool. De meeste tools voor website analytics hebben een mogelijkheid om de bounce rate te bekijken.

Wat is een gemiddelde bounce rate?
Wat een hoge of lage bounce rate is hangt af van het type pagina. Het is bijvoorbeeld niet echt verrassend dat veel mensen na het lezen van een blog de pagina weer zullen verlaten.
Maar een bounce rate van 60-70% op een belangrijke landingspagina, zoals je homepage? Dat wijst toch wel op een probleem.
Je bounce rate geeft je een idee van hoe goed de gebruikerservaring op je site is. Als de bounce rate hoog is, dan doet je site onvoldoende om mensen te motiveren door te klikken.
Maar have no fear, tips om je bounce rate te verbeteren are here! Hieronder vind je 9 tips om jouw bounce rate flink omlaag en je conversies flink omhoog te krijgen.
1. Gebruik tools om inzicht te krijgen
Als je deze blog leest is de kans groot dat je zelf niet zeker weet waar voor jou de meeste winst te behalen zou zijn. Dat is volkomen begrijpelijk; er zijn enorm veel onderdelen op een website die allemaal de sleutel kunnen zijn.
Gelukkig hoef je het niet zelf uit te vogelen. Er zijn veel handige tools die je laten zien waar de grootste gaten zitten.
Duik in je Google Analytics account
De grootste en meest bekende is Google Analytics. Google Analytics houdt een grote hoeveelheid zeer waardevolle statistieken over je website bij; waaronder je bounce rates.
In Google Analytics kan je de bounce rates binnen verschillende segmenten tonen. Denk bijvoorbeeld aan de browsers of apparaten die bezoekers gebruiken. Zie je dat bij de Firefox browser de bounce rate veel hoger is dan bij Chrome? Dan zou er best wel eens een technisch probleem in het spel kunnen zijn.
Speur zo eens door je analytics en kijk of iets je opvalt.
Vergeet je heatmaps en sessie opnames vooral niet
Maar er zijn ook meer visuele manieren om nieuwe inzichten te krijgen. Een bekende zijn heatmaps. Daarmee zie je waar je gebruikers het meeste klikken op de pagina. Deze komen vaak met scroll maps, waar je kan zien hoe ver je gebruikers scrollen.
De meest directe manier is misschien wel sessie-opnames. Dit zijn letterlijk opnames van het scherm van een gebruiker terwijl ze op je website zitten. Die je vervolgens als video terug kan kijken.

Voorbeeld van een heatmap: hoe roder hoe meer mensen er klikken
Dit soort tools kunnen dingen blootleggen die je anders nooit had gezien. Ik zag bij een klant ooit dat alle klanten op een afbeelding probeerden te klikken in plaats van de knop ernaast. Pijnlijk, maar we wisten toen wel wat beter kon!
2. Schrijf relevante copy
Als je een webpagina hebt, staat er waarschijnlijk ook tekst op. Het is belangrijk dat deze tekst aansluit bij de verwachtingen van je bezoekers. Want wat zou je zelf doen als de site niet lijkt te zijn wat je ervan verwachtte? Precies, wegklikken.
Mensen komen op je pagina met een bepaalde verwachting. Aan deze verwachting moet worden voldaan. Zorg dat je headline duidelijk maakt dat ze hebben gevonden wat ze zochten.
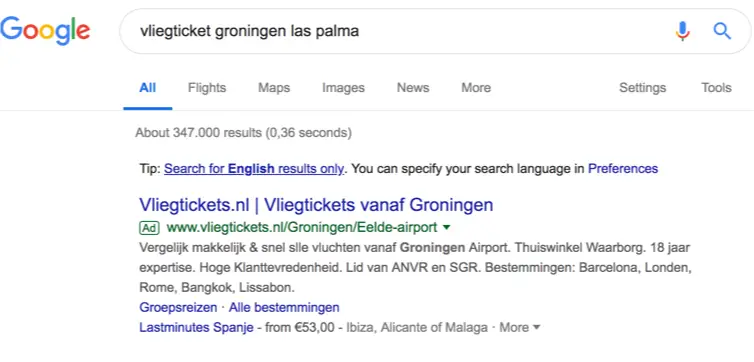
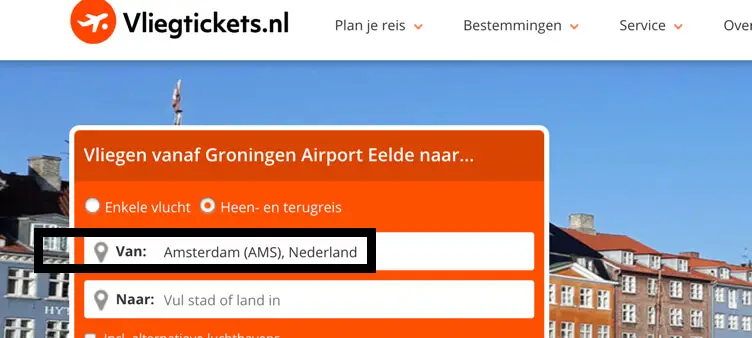
Een voorbeeld: wanneer ik zoek op Vliegticket Groningen Las Palmas zie ik de volgende resultaten:

Ah, dat klinkt goed. Vliegtickets vanaf Groningen. Daar klik ik op!

Het eerste wat ik zie op de landingspagina, nadat ik op de advertentie klik, is “vanaf Amsterdam”. Een duidelijk mismatch. Ik wil namelijk van Groningen vliegen. En klik, weg ben ik. Op naar het volgende zoekresultaat.
Hoe zorg je voor een goede match tussen je zoekresultaat en website?
Een goede truc hiervoor is om in je headline dezelfde verwoording te gebruiken als in je metatag en social media posts. Als je consistent dezelfde verwoording gebruikt als op de pagina, weten je bezoekers meteen dat deze pagina degene is die ze zochten.
Trek dit ook door in de rest van je tekst. Zorg dat je tekst relevant voelt voor de lezer. Als je mensen naar je website trekt met een tekst over vegetarische recepten. En op je website vervolgens begint te praten over afvallen, dan zul je een goed deel van je bezoekers gelijk verliezen. Begin je tekst met wat je bezoeker zoekt.
Oh, en nog een extra tip: als je klaar bent met schrijven, doe nog even een vlugge spellingscontrole ;).
3. Zorg dat je tekst goed leesbaar is
Bij tekst is het niet alleen belangrijk dat de inhoud goed is. Bezoekers nemen niet de moeite om door moeilijk leesbare tekst heen te ploegen. Als het niet prettig leest, dan wordt het niet gelezen.
Voordehandliggende manieren om tekst leesbaar te houden zijn dingen als:
- Een goed lettertype
- En goede tekengrootte
- Voldoende regelafstand
- Tussenkopjes
Maak je bijvoorbeeld al veel gebruik van tussenkopjes? Als je meer dan één alinea aan tekst op je webpagina gebruikt, is het meestal een goed idee om flink wat tussenkopjes te gebruiken. Zodra je over iets nieuws begint, plaats er een tussenkopje boven.
Met tussenkopjes wordt je tekst een stuk scanbaarder. Als bezoekers op je website komen, gaan ze niet gelijk aandachtig lezen. Ze scrollen eerst vlug over je tekst heen en proberen de grote lijnen op te vangen. Met tussenkopjes creëer jij die grote lijnen voor hen. Zelfs als ze niet aandachtig lezen, krijgen ze de kern wel mee.
Om dezelfde reden raad ik aan om in stukken tekst altijd een kernwoord of kernzin dikgedrukt te maken. Dit springt er naast de andere tekst meteen uit, zelfs als je de tekst niet aandachtig leest. Zo weet je zeker dat je kernboodschap altijd overkomt.
Als een laatste tip: denk aan je tekststructuur. Hoe zou je het vinden als deze blog geen alinea’s had en gewoon één lange lap tekst was? Dat zou niet echt prettig lezen, maar toch zie ik het op websites nog geregeld langskomen.
Als mensen lange lappen teksten zien, schrikken ze en haken ze af. Zorg dus dat je meer dan genoeg alinea’s en variatie in je tekststructuur hebt.
4. Denk om je visuele hiërarchie
Visuele hiërarchie klinkt misschien wat lastig, maar het is een vrij simpel concept. De visuele hiërarchie van een pagina is de volgorde waarin bezoekers elementen op de pagina zien. Dit heeft te maken met het ontwerp van de pagina en met hoeveel aandacht de verschillende elementen opeisen.
Structuur wordt hier als kernwoord genoemd. Zorg dat je pagina een sterke structuur heeft die mensen laat weten waar ze moeten kijken. Begeleid mensen van je titel, naar je ondersteunende illustratie, naar het begin van je tekst, et cetera.
Bekijk je website eens door je wimpers. Is er een stuk dat opvalt - of schreeuwen meerdere dingen voor aandacht?

Voorbeeld van een website waar duidelijk geen focus is (lingscars.com - ja dit bestaat echt)
Er zijn ook andere elementen die flink aandacht trekken. Denk aan foto’s van gezichten, contrasterende kleuren en animaties. Aan de ene kant vergroot dit mensen hun interesse in je website. Echter, het is belangrijk dat je bij het design van je pagina hier wel over nadenkt. org dat dit soort elementen niet de aandacht wegnemen bij iets dat het meer nodig heeft.
5. Maak je call-to-action zo verleidelijk mogelijk
Het belangrijkste onderdeel van je website is natuurlijk je call-to-action. Het doel is altijd om mensen naar die knop te loodsen. Dan is het logisch dat die knop zo verleidelijk mogelijk moet zijn.
De call-to-action (CTA) knop heeft ten eerste natuurlijk een design. In de visuele hiërarchie staat je CTA altijd bovenaan. Je CTA moet ten allen tijde makkelijk te vinden zijn en moet opvallen ten opzichte van de rest van de pagina. Daarom raad ik altijd aan de CTA een contrasterende kleur te geven ten opzichte van de rest van de pagina. Is je pagina vooral oranje? Maak je knop groen!
Maar een CTA is niet alleen design, er staat ook tekst in. Voor de tekst van een CTA zijn een paar vuistregels:
- Wees concreet
- Focus op het voordeel
- Spreek vanuit je lezer
- Voeg een tijdsdruk toe (nu, direct, vandaag)
Neem als voorbeeld een knop om een document met gratis SEO tips te downloaden, waarbij je je e-mailadres moet invullen. Je kan “Verstuur” in de CTA zetten, maar dat is niet echt sexy, of wel?
- Ten eerste: concreet. Wat download je? Tips voor SEO? Gebruik dat.
- Ten tweede: Focus op het voordeel. Het e-mailadres opgeven is niet leuk. Focus daarom op het voordeel: de gratis tips.
- Ten derde: Spreek vanuit je lezer. Zij melden zich aan, verwoord je CTA zodat het past bij hun ervaring.
Voeg dit allemaal bij elkaar, en je krijgt: “Ontvang direct gratis SEO tips”. Een stuk beter, of niet?
6. Gotta go fast - zorg dat je pagina snel laadt
Vandaag de dag moet alles snel; ook het laden van websites. Als het laden te lang duurt, haken mensen af en zoeken ze wat anders. De vraag is: gebeurt dit ook bij jouw site?
Mensen haten wachten. Een paar seconden laadtijd kunnen al fataal zijn. Zorg daarom dat je website goed geoptimaliseerd is en zo snel mogelijk laadt.
Weet je ook al dat de techniek van je website >één van de fundamenten van SEO is? Een langzame website is dus van invloed op je conversie én vindbaarheid.

Een goede manier om je pagina te testen op snelheid is met Google PageSpeed. Hier hoef je alleen de URL van je pagina in te vullen en PageSpeed zal je feedback geven over manieren waarop je je site sneller maakt.
Neem eens een kijkje en verbeter wat je kan verbeteren. Haastige spoed is zelden goed, maar het laden van je site valt hier toch wel onder “zelden”.
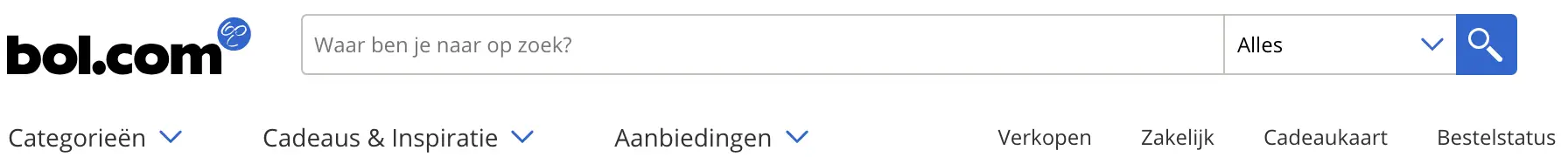
7. Implementeer een zoekfunctie op je site
Uiteraard is een zoekfunctie op een website met vier pagina’s niet echt nodig. Maar is je site groot genoeg dat je met submenu’s, drop-downmenu’s of paginacategorieën moet werken? Dan zou het toevoegen van een zoekfunctie geen verkeerd idee zijn. Jij weet nooit wat voor dingen je bezoekers willen zoeken; maar dat weten je bezoekers wel.

Als gebruikers door de pagina waarop ze zijn geland geïnteresseerd zijn geraakt in je site, zullen ze misschien iets anders willen zoeken.
Echter, niemand zit er op te wachten om door alle opties in de menu’s te gaan op zoek naar die ene pagina. Onthoud: mensen hebben geen geduld. Als ze niet vinden wat ze zoeken, gaan ze ergens anders zoeken.
Biedt ze daarom de mogelijkheid om helemaal vrij te zoeken. Zo vinden ze gegarandeerd wat ze zoeken (als je de zoekfunctie goed hebt ingesteld tenminste).
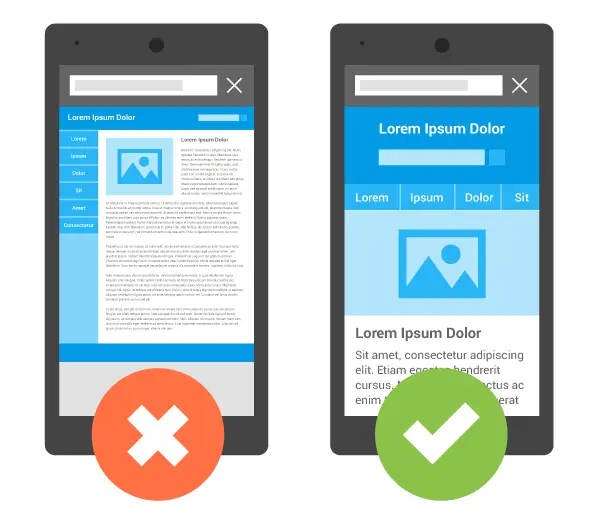
8. Zorg dat je site geoptimaliseerd is voor mobiel
In 2019 moet dit een open deur zijn, maar ik zie het nog geregeld voorkomen dat hier niet of onvoldoende aan is gedacht. Heel veel van het internetverkeer vandaag de dag komt van smartphones. Voor sommige soorten websites is dit zelfs de ruime meerderheid van het verkeer. Daarom is het essentieel dat je site geoptimaliseerd is voor mobiel.
Zorg ten eerste dat je website responsive is. Dit betekent simpelweg dat de site zich aanpast wanneer hij op mobiel wordt geopend. Zodat hij goed te gebruiken is op mobiel. Probeer maar eens de desktopversie van een website op je mobiel te openen. Dat is haast onbruikbaar.

Maar je website alleen responsive maken is niet genoeg. Zaken als visuele hiërarchie, leesbaarheid, etc. zijn op mobiel net zo belangrijk als op desktop. Analyseer het ontwerp van je mobiele website goed. Zorg dat gebruikers op mobiel net zo’n positieve ervaring hebben als op desktop.
9. Zorg dat je SEO op orde is
Als laatste wil ik het belang benoemen van goede zoekmachine optimalisatie (SEO). Het verlagen van de bouncerate gaat namelijk niet alleen over wat er op je website gebeurt, maar ook over wat daarvoor gebeurt.
Zoals ik eerder al heb benoemd, is het belangrijk dat je website voldoet aan de verwachtingen van de bezoeker. Veel bezoekers vinden je via zoekmachines. Zorg ervoor dat ze je ook vinden als je wil dat ze je vinden en dat ze je niet vinden als je dat niet wilt.
Dit begint bij je keywords. Zorg ervoor dat je keywords niet alleen effectief zijn en veel weergaven opleveren, maar ook dat ze goed aansluiten bij waar je pagina over gaat. Maak van je keywords geen verborgen clickbait, dit leidt alleen maar naar dode leads.
Daarnaast heb ik eerder benoemd dat het zeer waardevol is om je woordkeuze tussen je pagina en de verkeersbronnen overeen te laten komen. Houd dat in gedachten wanneer je je meta-description schrijft.
Je meta-description is de tekst die onder je pagina verschijnt op Google en andere zoekmachines. Zorg dat dit motiverend is, maar dat dit ook de goede verwachtingen schept. Dit verkleint de kans op teleurstelling van mensen die met verkeerde verwachtingen je website op kwamen.
Bounces down, profits up!
Bounce rates zijn soms best lastig om grip op te krijgen. Er zijn veel factoren van invloed en ik kan me goed voorstellen dat je soms door de bomen het bos niet meer ziet.
Een laag bounce rate betekent eigenlijk dat mensen je website leuk vinden. Je website sluit aan bij wat mensen zoeken. En dat vindt Google leuk. Want hoe meer engagement mensen met je website hebben, hoe hoger jij in de zoekresultaten wordt getoond. Win win dus!
Maar net zoals met zoveel dingen in het leven, kun je bounce rates goed aanpakken als je weet waar je kan beginnen met kijken. Begin bij de basis en werk je weg omhoog. Leg deze tips een keer naast je website en ik weet zeker dat je in no-time je conversies ziet toenemen.
CRO-tips direct in je inbox. Meld je aan!
5.000+ mensen ontvangen mijn CRO tips
Max één e-mail per maand